1. 变量
sass通过$声明变量,例如:1
2
3
4
5$headline-ff:Arial;
$main-sec-ff:Tahoma;
h1{
font-family: $headline-ff;
}
sass中文官网:https://www.sasscss.com/
sass 是 css 的预处理器(css preprocessor)
它能够帮我们更快更高效的编写更好维护的css。自带很多原生 css 没有的功能,如变量(现在 css 中已经实现)、条件语句等.
这里行内元素是指文本text、图像img、按钮超链接等,只需给父元素设置text-align:center即可实现。1
2
3
4.center{
text-align:center;
}
<div class="center">水平居中</div>
只需给需要居中的块级元素加margin:0 auto即可,但这里需要注意的是,这里块状元素的宽度width值一定要有1
2
3
4
5
6.center{
width:200px;
margin:0 auto;
border:1px solid red;
}
<div class="center">水平居中</div>
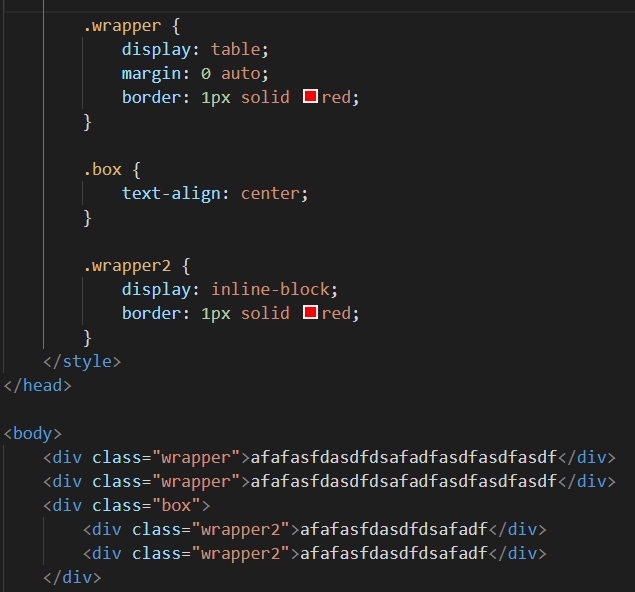
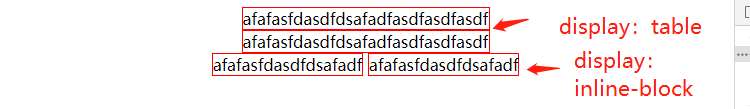
不定宽,即块级元素宽度不固定
方法1:设置table
通过给要居中显示的元素,设置display:table,然后设置margin:0 auto来实现1
2
3
4
5
6.center{
display:table;
margin:0 auto;
border:1px solid red;
}
<div class="center">水平居中</div>
方法2:设置inline-block(多个块状元素)
子元素设置inline-block,同时父元素设置text-align:center1
2
3
4
5
6
7
8
9
10.center{
text-align:center;
}
.inlineblock-div{
display:inline-block;
}
<div class="center">
<div class="inlineblock-div">1</div>
<div class="inlineblock-div">2</div>
</div>