2.flex布局中的元素自适应并且省略多余的文字

1
2
3
4flex: 1;//flex: 1 1 0%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
3.svg图片
参考:https://blog.csdn.net/yoyful/article/details/85812776
SVG 代码可以用<img>、<object>、<embed>、<iframe>等标签插入网页。1
2
3
4<img src="search.svg">
<object id="object" data="search.svg" type="image/svg+xml"></object>
<embed id="embed" src="search.svg" type="image/svg+xml">
<iframe id="iframe" src="search.svg"></iframe>
CSS背景属性中也可以使用svg1
2
3.logo {
background: url(logo.svg);
}
SVG 文件还可以转为 BASE64 编码,然后作为 Data URI 写入网页。<img src="data:image/svg+xml;base64,[data]">
4.align-items:center;flex子元素垂直居中对齐


align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
使用每个弹性对象元素的 align-self 属性可重写 align-items 属性。1
2display: flex;
align-items: center;
5.导航栏左右移动
https://blog.csdn.net/kincaid_z/article/details/77893102
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32.hide-scrollbar {
position: relative;
width: 100%;
height: 44px;
overflow: hidden;
}
.scrollbar {
position: absolute;
width: 100%;
height: 100%;
}
.scrollbar ul {
margin: 0;
background: #fff;
color: #70747A;
display: flex;
width: 100%;
height: calc(100% + 18px);
overflow-y: hidden;
overflow-x: auto;
white-space: nowrap;
}
.scrollbar ul li {
height: 44px;
line-height: 44px;
padding-left: 15px;
flex: 1;
text-align: center;
cursor: pointer;
border-bottom: 0.5px solid #ECECEB;
box-sizing: border-box;
}
1 | <div class="scrollbar row" id="innerTabLists"> |
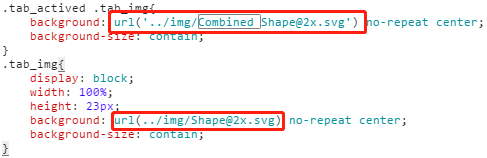
6.background属性中的url 有空格
若background中的图片路径有空格,需要将路径用引号括起来
7.justify-content属性
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。justify-content: space-between;
justify-content: space-around;
8.水平居中

flex中的子元素文字水平居中1
2
3
4.btn_group div{
flex: 1;
text-align: center;
}
9.pdf文件查看
修改pdf.js的相对路径为绝对路径
10.-webkit-tap-highlight-color: rgba(0,0,0,0);去掉点击高光(移动端)
这个属性只用于iOS (iPhone和iPad)。当你点击一个链接或者通过Javascript定义的可点击元素的时候,它就会出现一个半透明的灰色背景。要重设这个表现,你可以设置-webkit-tap-highlight-color为任何颜色。
想要禁用这个高亮,设置颜色的alpha值为0即可。
11.基于vue与vux做的可滑动tab组件
参考:https://www.cnblogs.com/pengshengguang/p/8034255.html
12.css3移动端switch按钮
参考:https://blog.csdn.net/a772116804/article/details/79445504
1.使用input的type=”checkbox”来制作是否选择的效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14.mui-switch {
width: 52px;
height: 31px;
position: relative;
border: 1px solid #dfdfdf;
background-color: #fdfdfd;
box-shadow: #dfdfdf 0 0 0 0 inset;
border-radius: 20px;
background-clip: content-box;
display: inline-block;
-webkit-appearance: none;
user-select: none;
outline: none;
}2.使用:checked来制作选中的效果
1
2
3
4
5.mui-switch:checked {
border-color: #fd5454;/*颜色修改*/
box-shadow: #fd5454 0 0 0 16px inset;/*颜色修改*/
background-color: #fd5454;
}3.使用:before来完成圆圈控制柄的效果
1
2
3
4
5
6
7
8
9
10
11.mui-switch:before {
content: '';
width: 29px;
height: 29px;
position: absolute;
top: 0px;
left: 0;
border-radius: 20px;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.4);
}4.使用:checked:before来完成圆圈控制柄的选中移动效果
1
2
3.mui-switch:checked:before {
left: 21px;
}
使用transition制作动画效果transition: background-color ease 0.4s;