第一章:定义变量
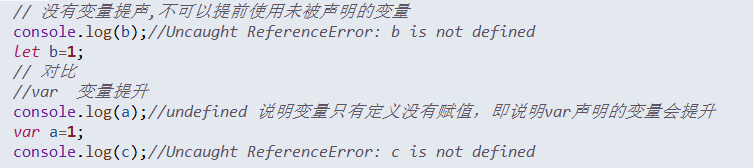
1.let



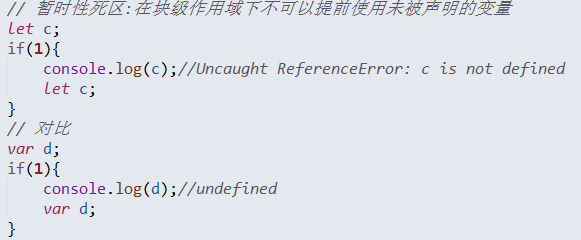
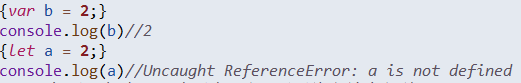
2.块级作用域
分别有for(){},if(){},{}
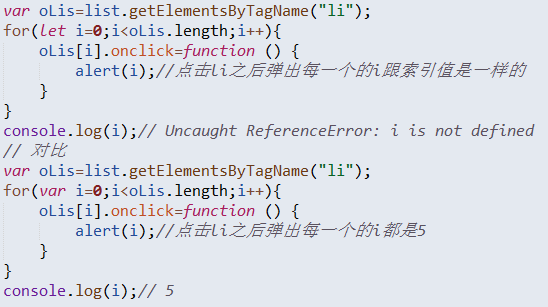
用let代替var来声明变量,就可以把变量的作用域限制在当前代码块中。变量i只存在于for循环中,一旦循环结束,在其他位置均无法访问该变量。
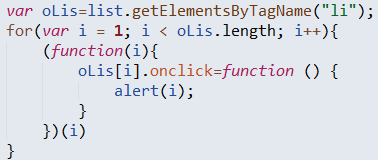
使用闭包也可以达到这种效果。
上面方法都是通过循环,通过onclick方法分别给每个
但是在javaScript中,添加到页面上的事件处理程序的数量,将直接关系到页面的整体运行性能。首先,每个函数都是对象,都会占用内存;内存中的对象越多,性能就越差。其次,必须事先制定所有事件处理程序而导致的DOM访问次数,会延迟整个页面的交互就绪时间。

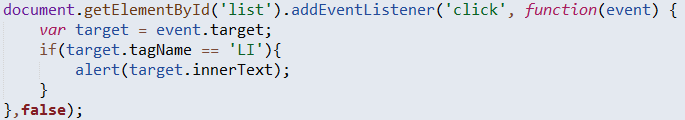
使用事件委托只为
- 元素添加一个onclick事件处理程序。因为有事件冒泡机制,单击每个
- 标签时,都会被这个函数处理。关于事件流,主要为事件捕获阶段与事件冒泡阶段,可以另行了解。
3.const
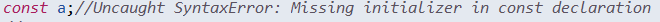
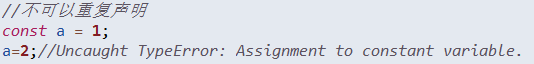
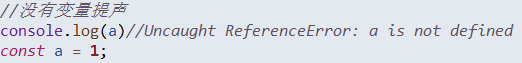
const定义的是静态变量,不能修改值,必须要赋值。若不赋值则会报错


第一章:数组赋值
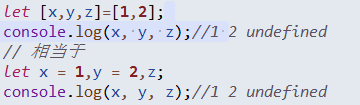
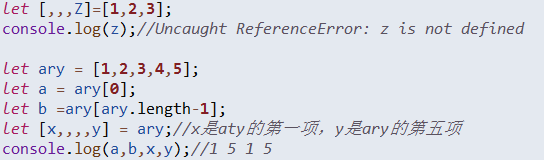
1.数组的解构赋值
多了不管,少了underfined
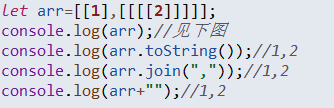
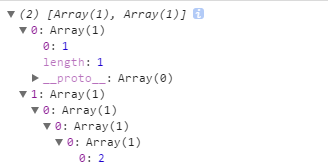
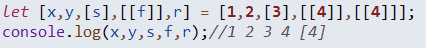
2.嵌套赋值



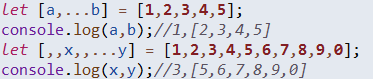
3.省略赋值

4.不定参数赋值

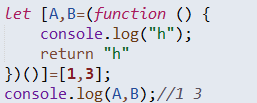
5.默认值
注意结构赋值的时候,没有附上值得才会走默认值,能赋值就不会走默认值

第3章:解构赋值
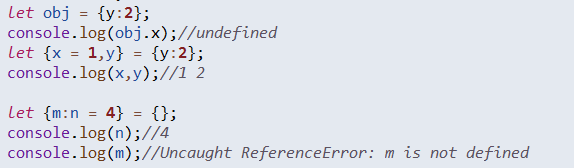
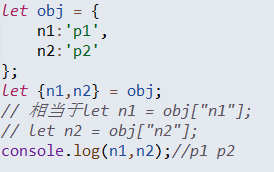
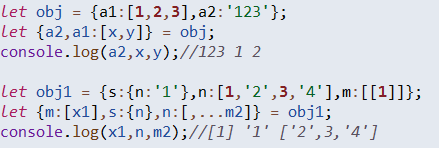
1.对象的解构赋值

2.对象数组嵌套
对象没有省略赋值和不定参数赋值。对象本来就是按照对应的属性名去找的。数组是有序的,而对象是无序的
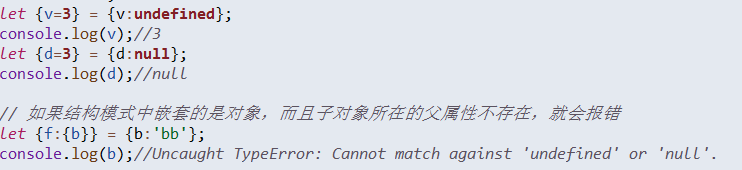
3.默认值