1.字符串和数字相加减
1 | var a = "100"; |
javascript做运算时,会进行隐式转换。a为string类型,b为numer进行相加运算,首先会先将b转换为string类型,进行字符串的拼接运算。a+b运算之后得到的是一个string类型的10011,这时再跟c去做减法,显然字符串减number是行不通的。这时就会把string类型转换为number再去做减法运算。
今天这道题纠结了好久,虽然最后填对了。记得之前在做资金池的项目时有遇到将元转化成万元是有遇到数字转化成字符串,然后计算其长度。若length<4则让其等于0.1
2
3
4
5
6
7
8
9// 将元转化成万元
money = Math.floor(money) + '';
if (money.length > 4) {
money = money.slice(0, money.length - 4);
$("<span>").addClass("weui-fr weui-orange").text(money).appendTo($li);
} else {
money = 0;
$("<span>").addClass("weui-fr weui-orange").text(0).appendTo($li);
}
2.typeof(null) = object
null值表示一个空对象指针,而这正是使用typeof操作符检测null值时会返回“object”的原因。
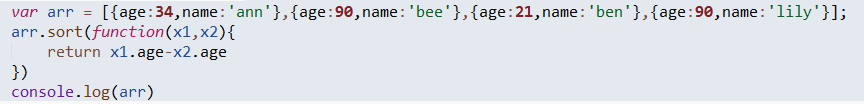
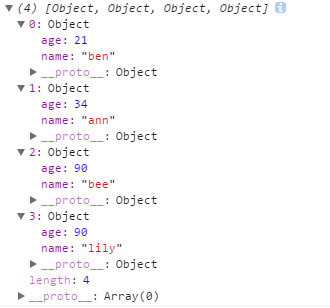
3.将数组里面的某个字段进行从小到大排序


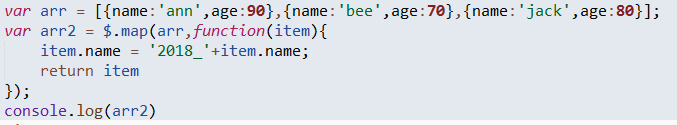
sort() 方法用于对数组的元素进行排序。对数组的引用。(数组在原数组上进行排序,不生成副本)$.map() 函数用于使用指定函数处理数组中的每个元素(或对象的每个属性),并将处理结果封装为新的数组返回。$.map( object, callback )
注意:1. 在jQuery 1.6 之前,该函数只支持遍历数组;从 1.6 开始,该函数也支持遍历对象。
- map()还会为函数传入两个参数:其一是当前迭代的元素或属性值,其二是当前迭代项的数组索引或对象属性名。
- 该函数返回值将作为结果数组中的一个元素,如果返回值为null或undefined,则不会被添加到结果数组中。
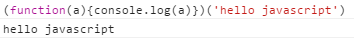
4.立即执行函数

可参考https://www.cnblogs.com/cnfxx/p/7337889.html
5.用es6的api找出数组里面的对象符合条件的某个对象
https://segmentfault.com/a/1190000010827833
some()方法用于测试数组中是否至少有一项元素通过了指定函数的测试.返回true/false1
2
3
4var arr = [{age:34,name:'ann'},{age:90,name:'bee'},{age:21,name:'ann'},{age:90,name:'lily'}];
var bb = arr.some((item) => {
return item.name == 'ann'
});
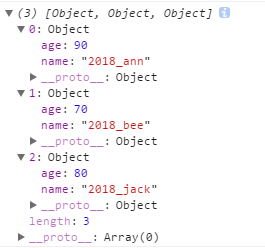
6.用es6给每一个数组里面的对象值加上一个字符串


7.解构赋值
1 | function ex(x,...xx){ |
1 | ex.call(1,2,3,4,5) |
8.vue监测路由的变化
1 | watch: { |
9.使用的vue版本
"vue": "^2.5.2"
10.对vue底层的理解
参考:https://www.sogou.com/link?url=DOb0bgH2eKh1ibpaMGjuy50T2OE6mY02MBrbA4Nj9VFRa6NQaxCrEt49GN82A5C7xjqV2qT3O0g.
把一个普通对象传给 Vue 实例作为它的 data 选项,Vue.js 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。这是 ES5 特性,不能打补丁实现,这便是为什么 Vue.js 不支持 IE8 及更低版本。
待完善