第1章 课程简介




第2章 资源合并与压缩
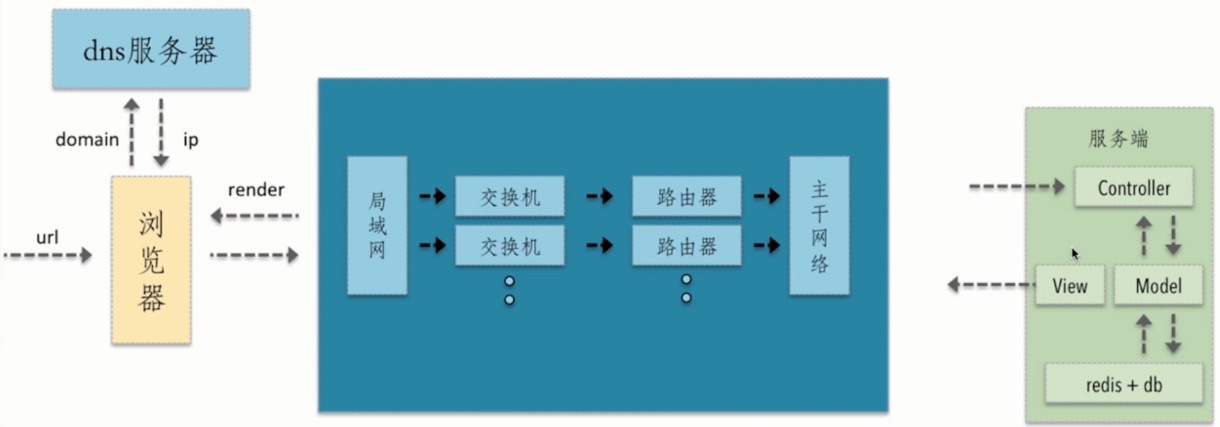
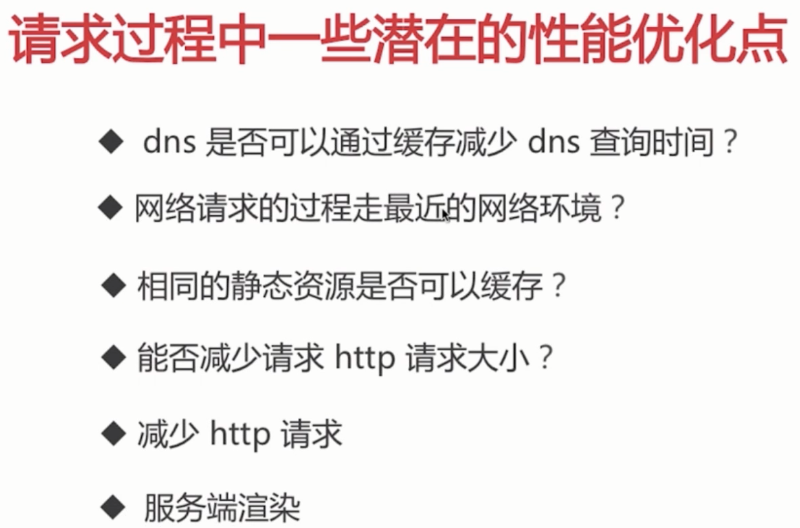
2-1 资源合并与压缩-http 请求的过程及潜在的性能优化点


cdn是请求静态资源的时候用的,请求静态资源的时候携带的cookie是没有用的。 所以如果header里面有携带cookie的话尽量不要使用跟主站相同的域名,不然会造成网络无畏的损耗。

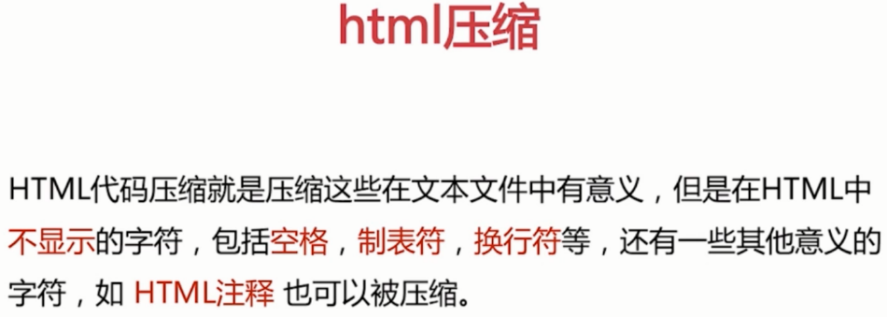
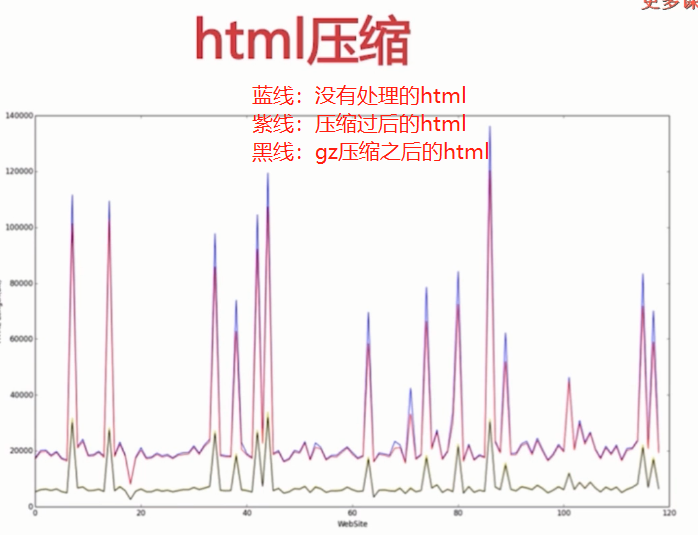
2-2 资源合并与压缩-html 压缩



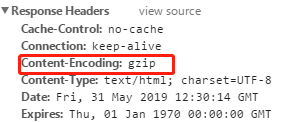
开启gzip
2-3 资源合并与压缩-css 及 js压缩


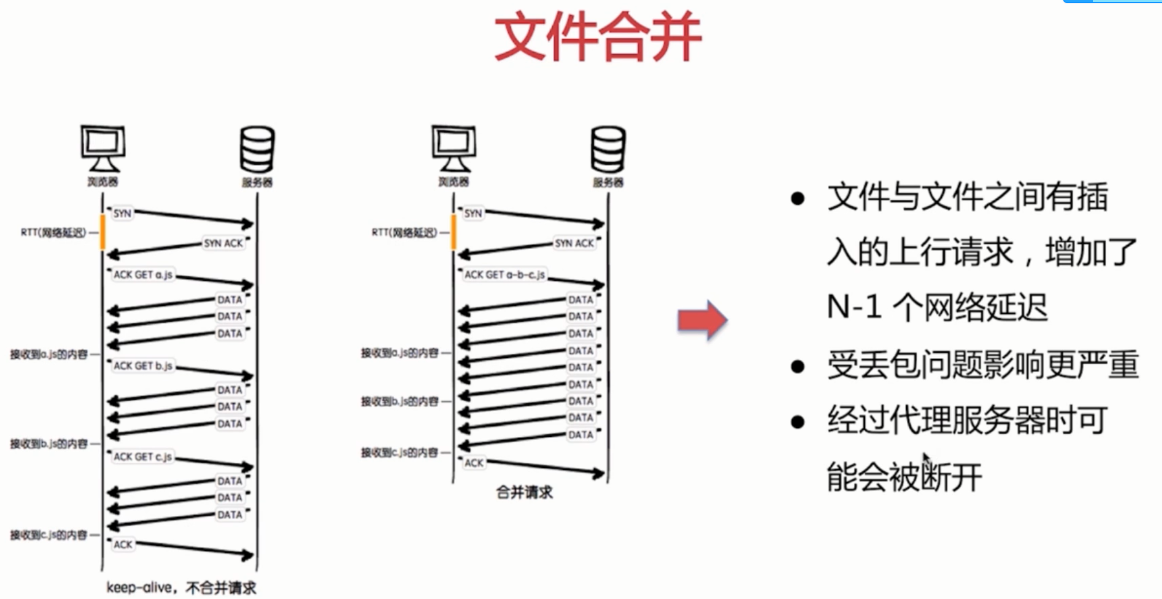
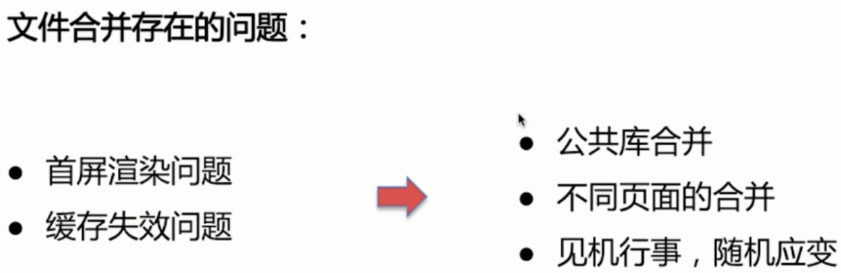
2-4 资源合并与压缩-文件合并


a.js,b.js, c.js合并之后压缩成一个文件,若只有一个文件的改动会导致整体的文件的改动
每个浏览器对同个域名的并发数有限制,像谷歌对同个域名的并发数才7个
第3章 图片相关的优化
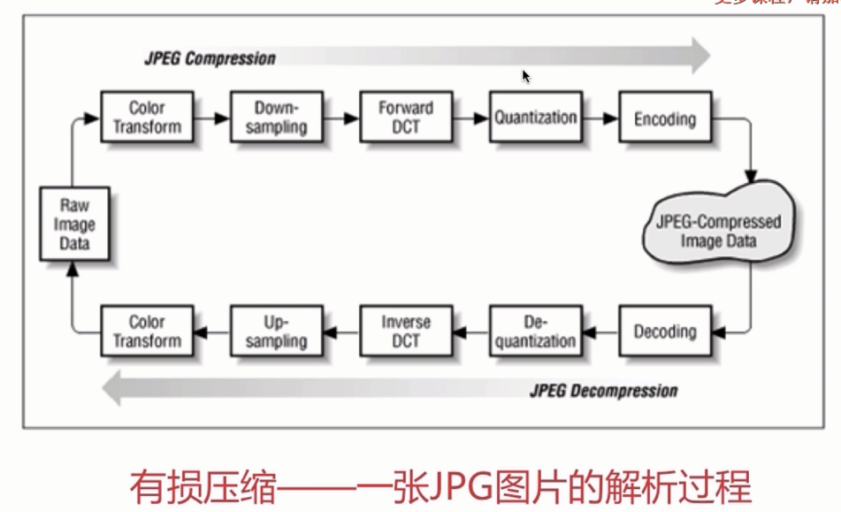
3-1 图片相关的优化- 一张JPG图片的解析过程

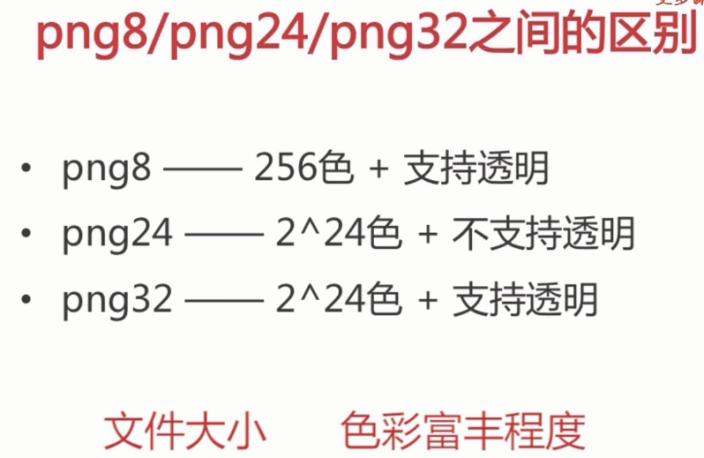
3-2 图片相关的优化- png8、png24、png32之间的区别

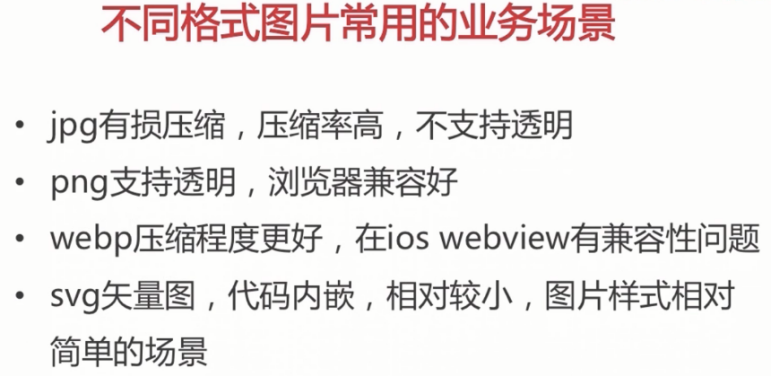
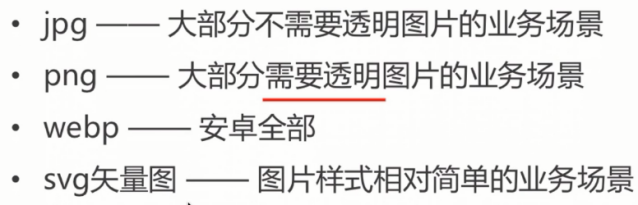
3-3 图片相关的优化- 不同格式图片常用的业务场景


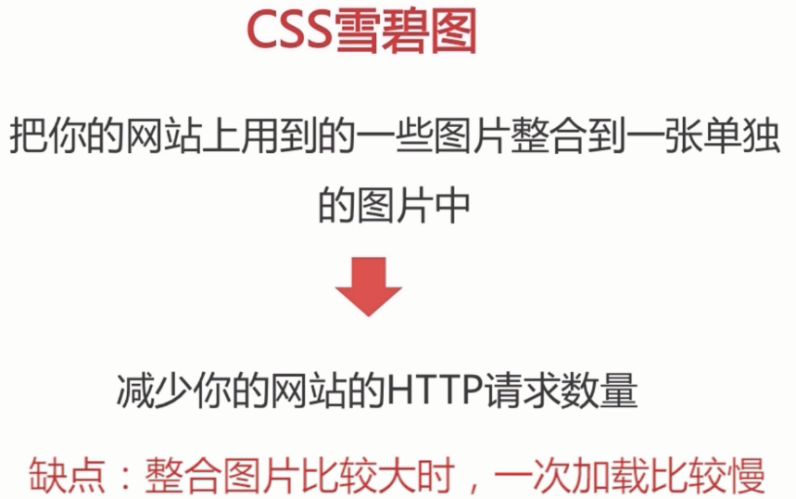
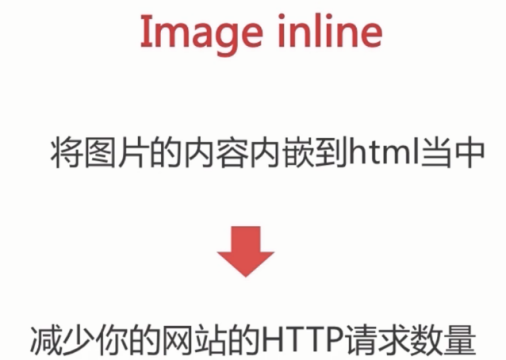
3-4 图片相关的优化- 图片压缩几种方法-雪碧图、Image inline

使用base64压缩图片


3-5 图片相关的优化- 图片压缩案例分析


图片转化成base64的网站 http://tool.chinaz.com/tools/imgtobase
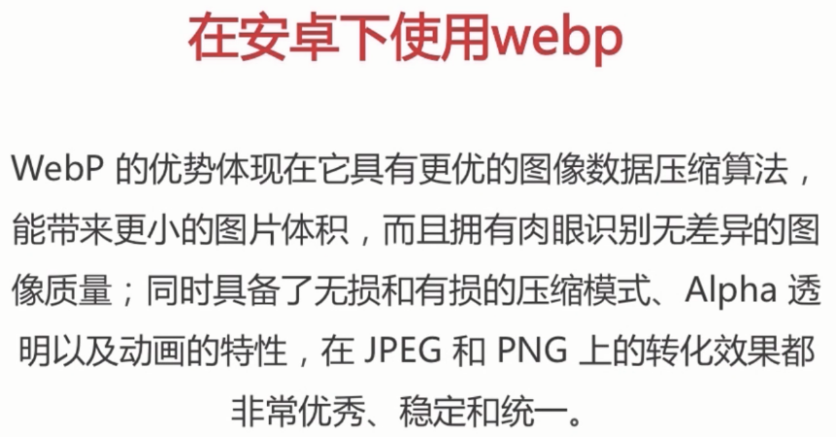
转换webp图片的网站 https://zhitu.isux.us/
图片压缩网站 https://tinypng.com
生成雪碧图的样式:http://www.spritecow.com/(包括位置大小)
第4章 css 和 js 的装载与执行
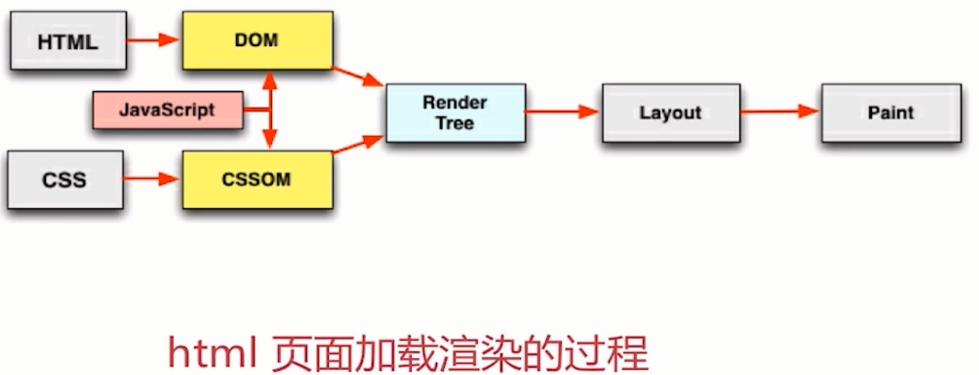
4-1 css和js的装载与执行-HTML 页面加载渲染的过程

Html首先通过网址请求回来,然后html会由一个字节流转化一个字符流。浏览器端拿到的就是一个字符流,然后浏览器通过词法分析后,将相应的语法分析成相应的token,然后会将这些token添加到DOM树上。所以HTML解析会有一个特点,会从上到下对这个文档进行词法分析。所以DOM树是在浏览器对HTML从上到下进行词法分析的时候生成的。
若有link外部资源的话就会并发的请求,然后解析生成CSSOM。最后会和DOM结合生成渲染树(render tree)。
换一句话来说就是想要生成render tree的前提是生成了DOM和CSSOM,不然就算DOM生成好了render tree也不会生成
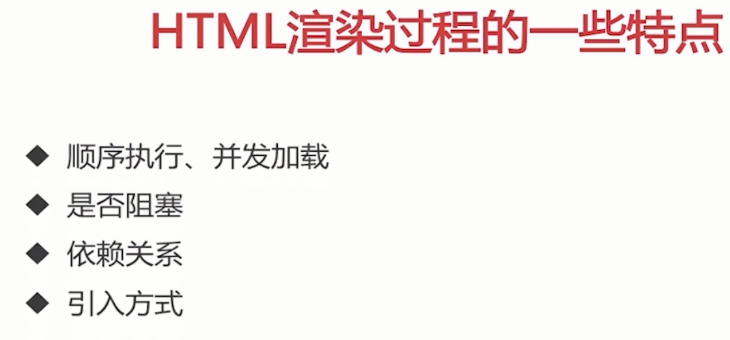
4-2 css和js的装载与执行-HTML 演染过程的一些特点

对单个域名有并发限制
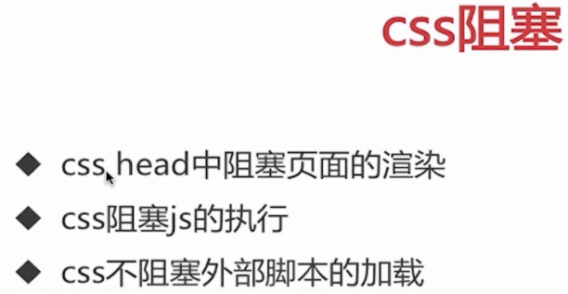
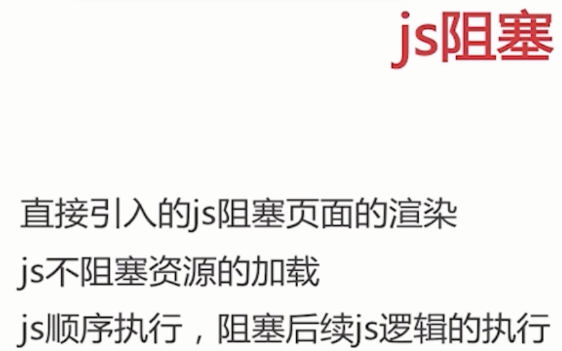
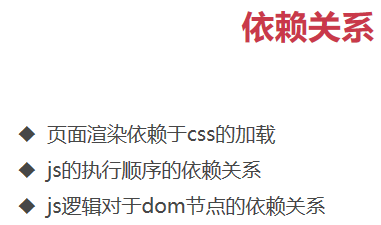
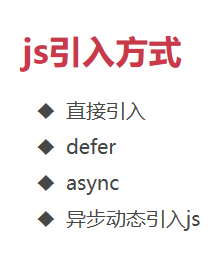
4-4 css和js的装载与执行-css 阻塞和 js 阻塞

避免页面的闪动,所以时推荐将css通过link的方式引入的,这样就可以渲染出带有样式的render tree
Webkit有html预先扫描器,可以预先扫描后面的词语。若是有需要发送请求的地方会通过预先扫描器来发送请求,请求后续相关的资源


<script type="text/javascript" defer="defer">
defer 属性规定是否对脚本执行进行延迟,直到页面加载为止。
如果您的脚本不会改变文档的内容,可将 defer 属性加入到 <script>标签中,以便加快处理文档的速度。因为浏览器知道它将能够安全地读取文档的剩余部分而不用执行脚本,它将推迟对脚本的解释,直到文档已经显示给用户为止。
这就是有一些网站把脚本引入放在head里面<script type="text/javascript" src="demo_async.js" async="async"></script>
async 属性规定一旦脚本可用,则会异步执行。
注释:async 属性仅适用于外部脚本(只有在使用 src 属性时)。
注释:有多种执行外部脚本的方法:
如果 async=”async”:脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行)
如果不使用 async 且 defer=”defer”:脚本将在页面完成解析时执行
如果既不使用 async 也不使用 defer:在浏览器继续解析页面之前,立即读取并执行脚本
第5章 懒加载与预加载
5-1 懒加载原理

5-2 预加载原理

5-3 懒加载、预加载使用场景
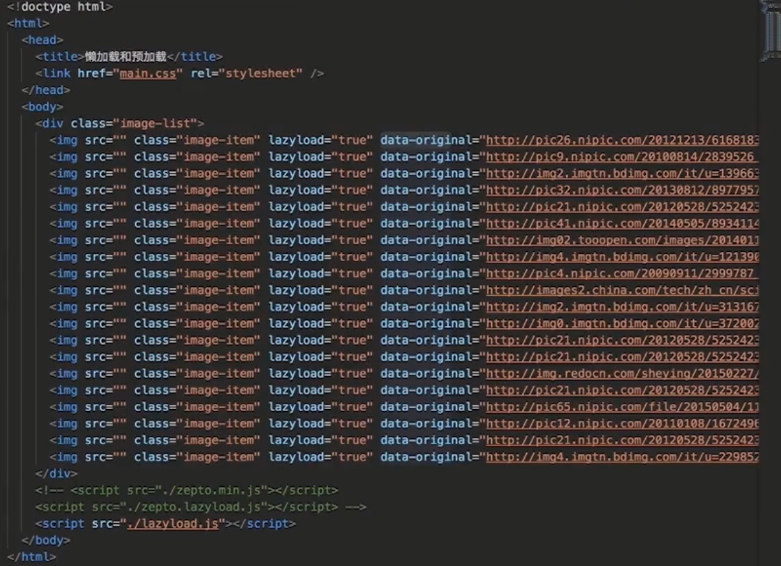
lazyload='true' data-image:'真实路径' class ='lazy'
将真实的图片路径存储在别的属性里,监听滚动事件
5-4 懒加载原生 js 和 zepto.lazyload
监听onscroll事件,在scroll事件的回调中去判断我们的懒加载的图片是否进入可视区域
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22var viewHeight = document.documentElement.clientHeight;//可见区域高度
function lazyload(){
var eles = document.querySelectorAll('img[data-original][lazyload]')
Array.prototype.forEach.call(eles,function(item,index){
var rect;
if(item.dataset.original === '') return
rect = item.getBoundingClientRect()
if(rect.bottom>=0 && rect.top<viewHeight){
!function(){
var img = new Image();
img.src = item.dataset.original;
img.onload = function(){
item.src = img.src;
}
item.removeAttribute('data-original');
item.removeAttribute('lazyload');
}()
}
})
}
lazyload();
document.addEventListener('scroll',lazyload);
注:要设置好每个图片的默认高度和宽度来占据位置,若没有设置高度的话图片会默认一个较低的高度,导致所有图片都在可视区域内,所以图片在初始化的时候会一次性把全部都加载出来
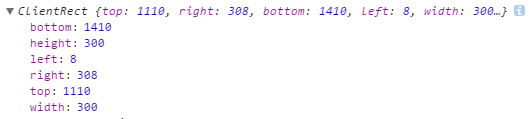
扩展:getBoundingClientRect() 用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。
返回值类型:TextRectangle对象,每个矩形具有四个整数性质( 上, 右 , 下,和左 )表示的坐标的矩形,以像素为单位。
zepto插件实现懒加载

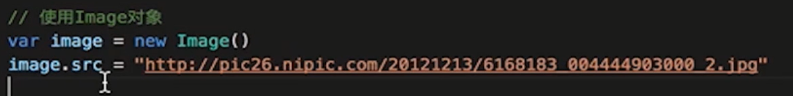
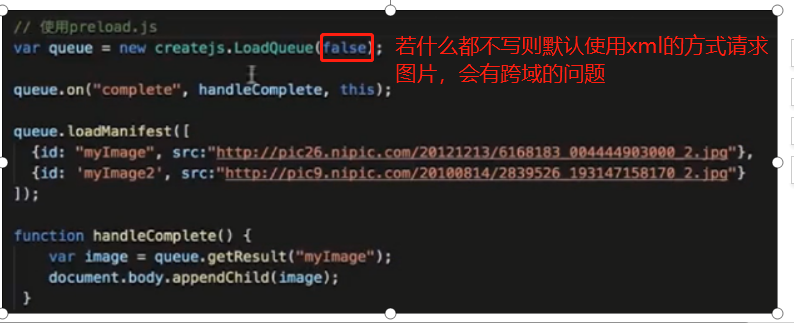
5-5 预加载原生 js 和 PreloadJS 实现



第6章 重绘与回流
6-1 css 性能让 Javacript 变慢?

因为js可能会操作css类,所以js会等css执行完才执行
所以在浏览器中规定两个线程是互斥的,当uI渲染时js线程时被冻结的,反之亦然
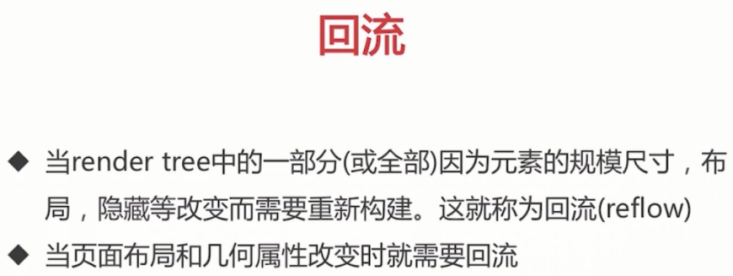
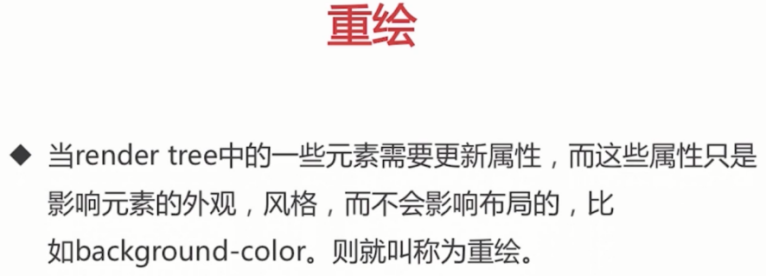
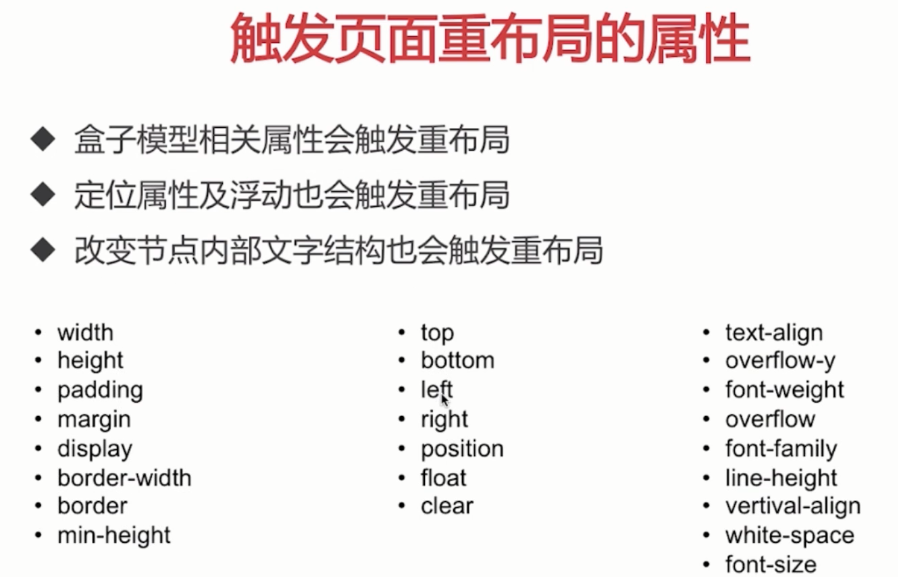
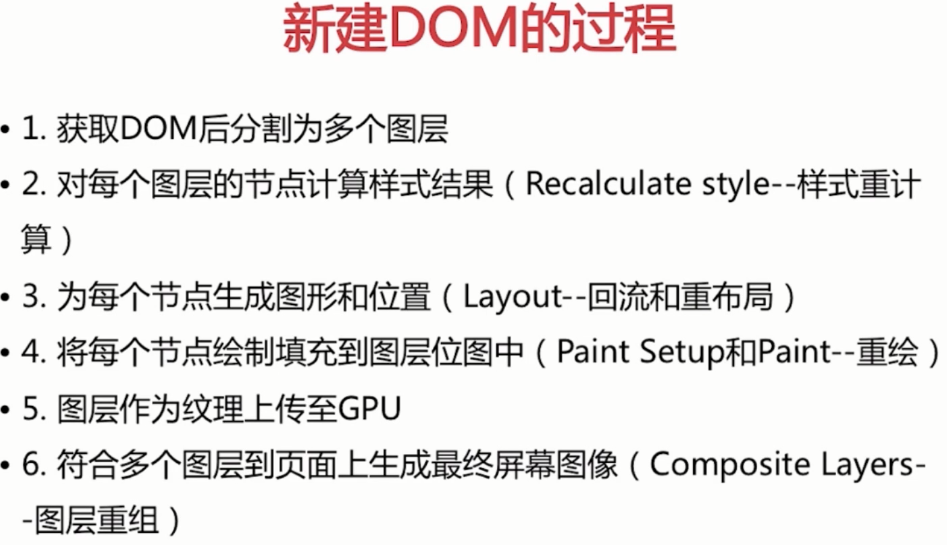
6-2 什么是重绘与回流



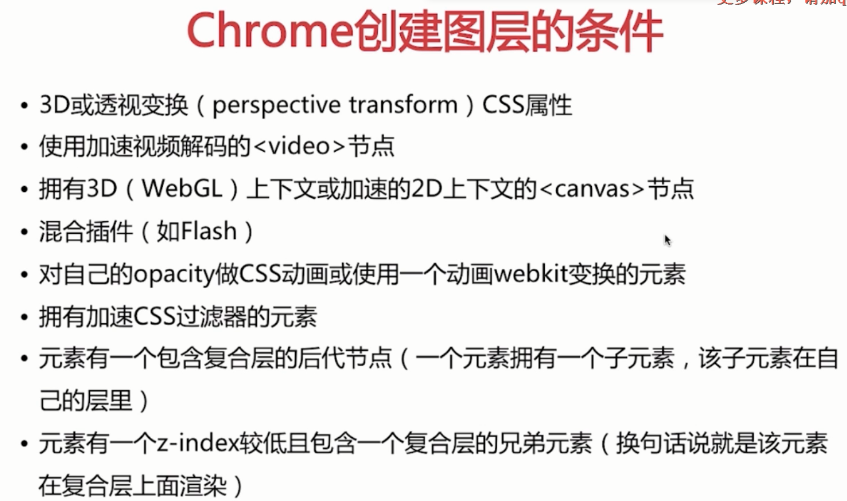
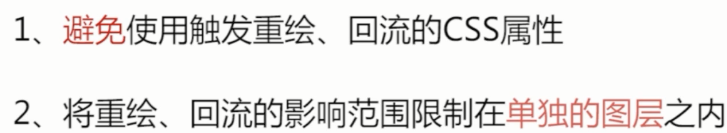
6-3 避免重绘回流的两种方法




但是图层的合成也是需要时间的

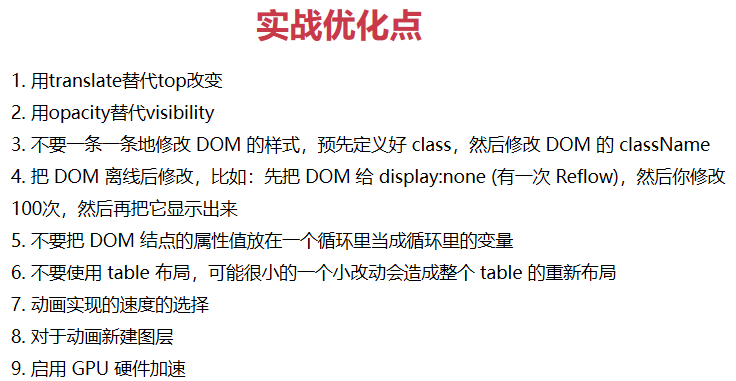
6-6 重绘与回流- 实战优化点总结

第7章 浏览器存储
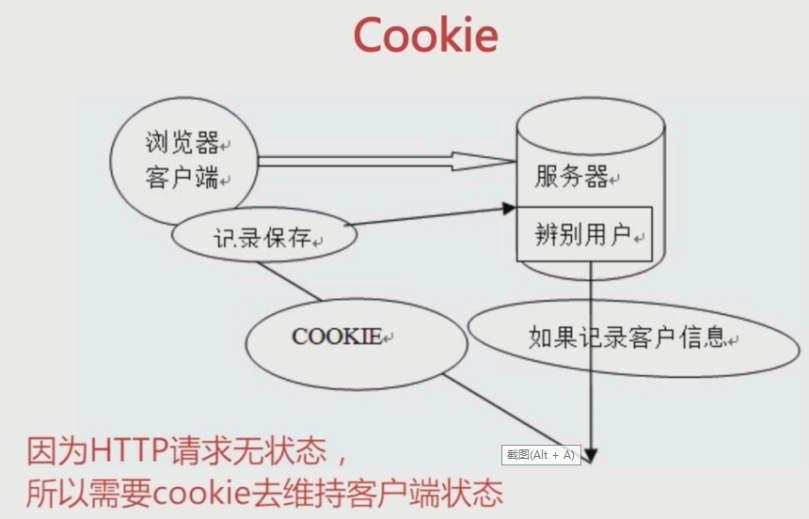
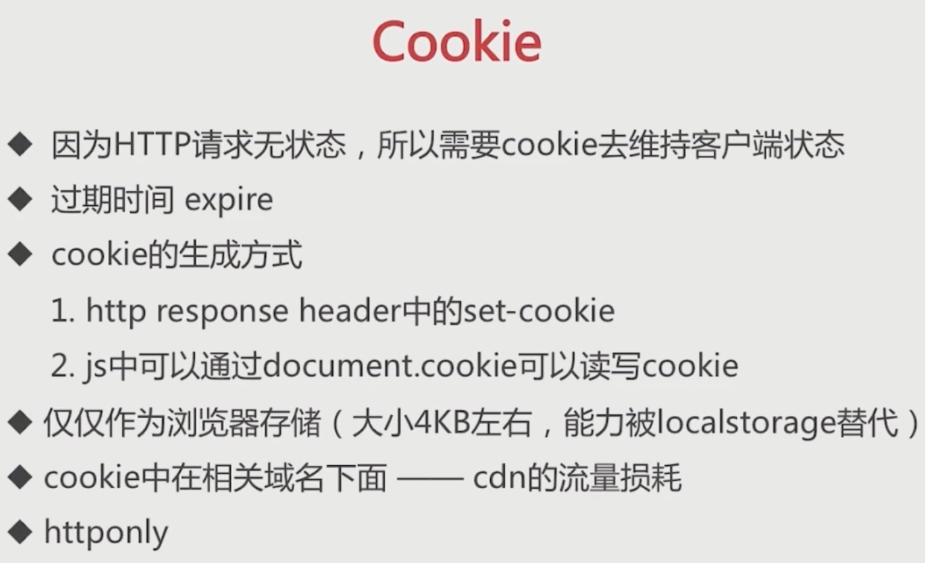
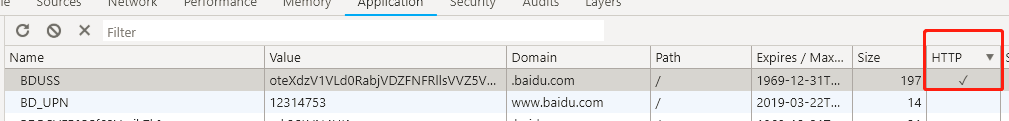
7-1 cookies

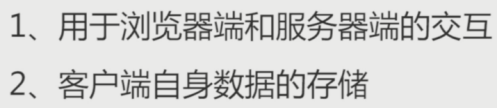
用处:

Httponly表明当前的cookie不支持读写,不能通过document.cookie得到,但是在控制台application那里还是可以看到的

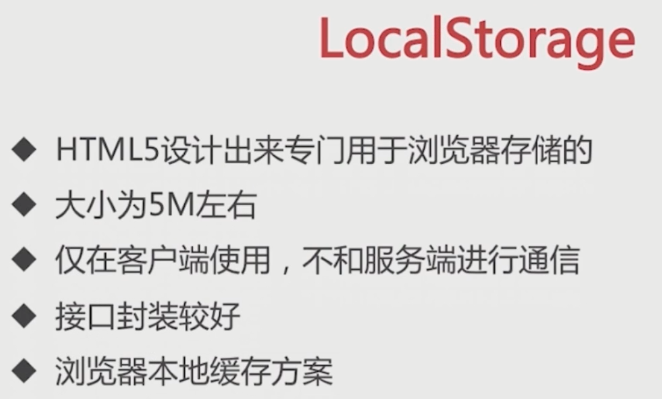
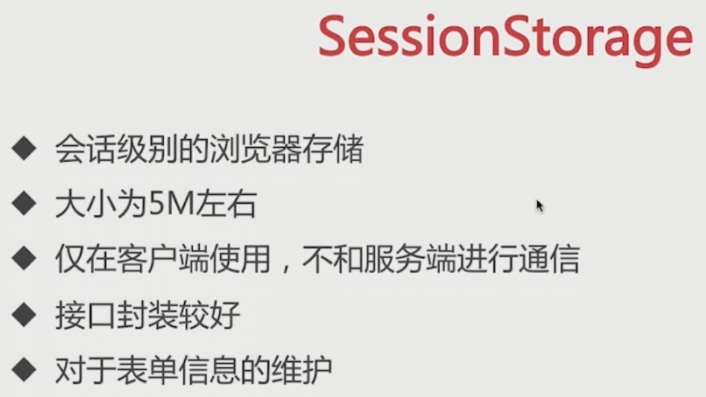
7-2 LocalStorage、SessionStorage


7-3 IndexedDB

7-4 案例解析
打勾的就是httponly
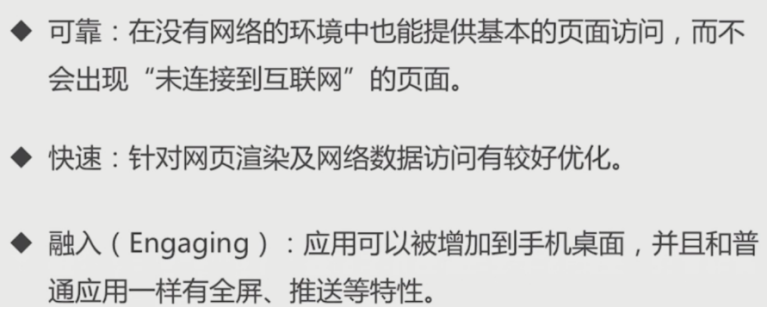
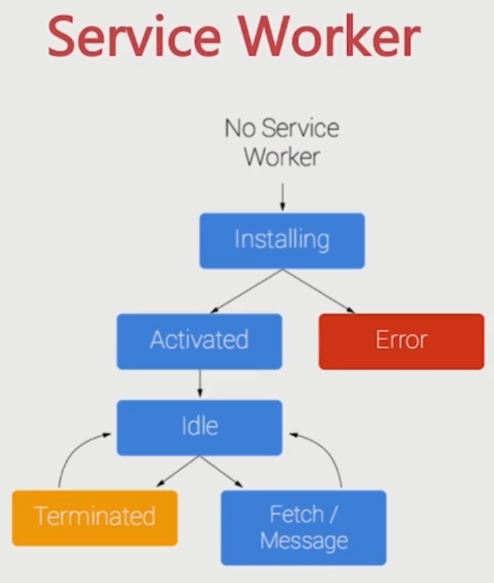
7-6 PWA与Service Workers





7-7 案例解析


检查chrome
Chrome://serviceworker-internals/
Chrome://inspect/#service-workers
7-8 实战演练-cookie、localstorge、sessionStorge
未完待续
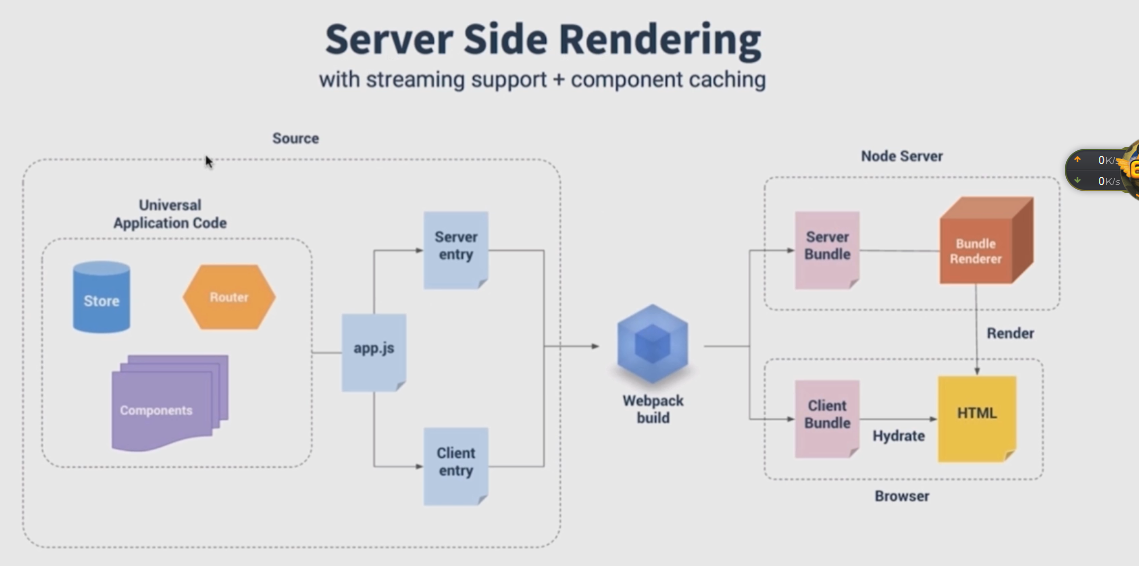
第9章 SSR(服务端渲染)


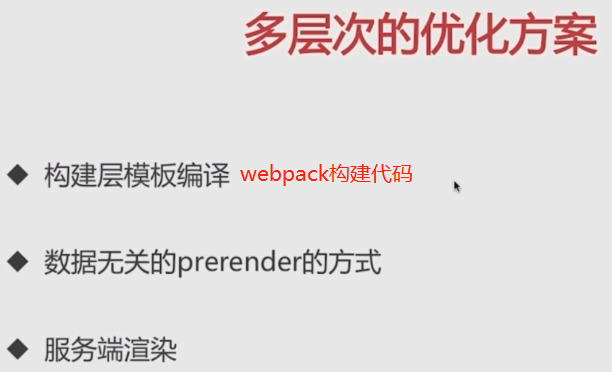
为什么要用vue-ssr?
- 前端用的是vue, 后端渲染用vue-ssr,可以无缝的和前端连接起来
- 使用vue-ssr可以把数据渲染成HTML, 并在首屏展示, 用户体验好
- 传统的前端vue, 服务器第一次请求只返回#app的空DOM, 当js和ajax请求完成, 才会展示, 体验差
- 利于SEO
vue首屏加载缓慢