1.jquery的动画animate()
by 2018-08-05 11:32:47
遇到的问题:当想要导航栏隐藏时,使用了$("#page-wrapper").animate({marginLeft:"0"});
之前的理解笔记:animate()方法执行css属性集(即{XX:xx})的自定义动画
只有数字值可以创建动画,比如{margin:”300px”}
字符串无法创建动画,例如background-color:red;属性。
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:”slow”、”fast” 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
注:默认情况下,所有 HTML 元素都有一个静态位置,且无法移动。
如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!(可以这样理解,只有将position属性设置为以上的才有top,left等属性可以操作)
可操作多个属性
请注意,生成动画的过程中可同时使用多个属性:1
2
3
4
5
6
7
8$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
});
可以用 animate() 方法来操作所有 CSS 属性。不过,当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
同时,色彩动画并不包含在核心 jQuery 库中。
使用相对值
也可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=1
2
3
4
5
6
7$("button").click(function(){
$("div").animate({
left:'250px',
height:'+=150px',
width:'+=150px'
});
});
使用预定义的值
您甚至可以把属性的动画值设置为 “show”、”hide” 或 “toggle”:1
2
3
4
5$("button").click(function(){
$("div").animate({
height:'toggle'
});
});
将height设置为hide的话,就只会执行一次操作:隐藏。再次点击不会显示。
使用队列功能
默认地,jQuery 提供针对动画的队列功能。
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的”内部”队列。然后逐一运行这些 animate 调用。1
2
3
4
5
6
7$("button").click(function(){
var div=$("div");
div.animate({height:'300px',opacity:'0.4'},"slow");
div.animate({width:'300px',opacity:'0.8'},"slow");
div.animate({height:'100px',opacity:'0.4'},"slow");
div.animate({width:'100px',opacity:'0.8'},"slow");
});
2.$(window).resize
by 2018-08-05 11:32:47
遇到的问题:想要调整好iframe的高度,使之适应浏览器的高度又不出现滚动条。
调整资金池后台首页的样式1
2
3$(window).resize(function() {
$(selector).height($(window).height() - $(selector).offset().top);
});
resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数。
$(selector).offset().top: 获得selector的上面部分的高度。
$(window).height(): 获得当前窗口的高度。
将iframe的高度设置为当前可视高度的剩余空白部分
注:最重要的是要将iframe的display设置为block或者设置vertical-align:bottom;
3.获取元素高度
by 2018-08-05 11:32:47
遇到的问题:想要获得加载出来的li的高度height() - 设置或返回元素的高度innerHeight() - 返回元素的高度(包含 padding)outerHeight() - 返回元素的高度(包含 padding 和 border)
4.获取浏览器的高度
by 2018-08-05 11:32:47$(window).height(); 浏览器当前窗口可视区域高度$(document).height(); 浏览器当前窗口文档的高度$(document.body).height(); 浏览器当前窗口文档body的高度$(document.body).outerHeight(true); 浏览器当前窗口文档body的总高度 包括border padding margin
5.vuex的使用总结
by 2018-08-09 22:29:47
1.引用npm install vuex --save
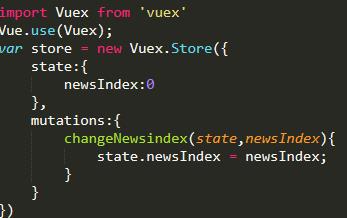
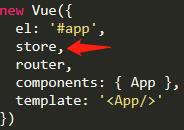
2.在main.js文件下填上以下代码

3.获得属性值
注:在方法和v-html中使用要加上this
4.改变属性值
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数。
bug:刷新页面store数据不会保留
路由刷新:是无刷新跳转,表面看起来就像是一个app应用,表现效果就像你写的 tab 选项卡,所有的数据都还存在内存里,页面是无重载的。
F5刷新:做了什么事呢,重新载入页面,销毁之前所有的数据。
所以,这个bug出现的问题就很好理解了,F5页面刷新,页面销毁之前的资源,重新请求,因此写在生命周期里的vuex数据是重新初始化
解决思路1:
在store改变的时候同时也改变sessionStorage的值。初始化store的时候先检测下sessionStorage里面有没有值。有值则从sessionStorage里取,没值的话则给默认值
注:sessionStore不存在返回null
解决思路2:
watch方法来监听store变量,但是在页面重载的时候watch方法也是重新进行计算加载的。
解决思路3:
可以选择计算属性这个方法来尝试解决这个问题,并且官方文档给出的解释当中也提到了缓存,也就是如果有缓存的情况下computed会优先使用缓存

Computed属性的优点我试着来总结一下:
- 纯响应式,computed里面所用到的data一旦改变,整个computed的方法就回重新计算这个属性值
- 计算结果会被缓存起来,方便下次使用,如果下次调用的时候,其中的数据没有发生变化,则不会重新计算。
6.路由的路径不改变,只改变参数不刷新页面
by 2018-08-09 22:29:47
解决:使用watch来监听1
2
3
4
5
6
7watch: {
//如果route发生变化,就会触发该函数
$route: function (val, oldVal) {
console.log(this.$route.query.id)
//发起请求
}
}
引用:https://www.cnblogs.com/crazycode2/p/8727410.html
vue 监听路由变化
方法一:通过 watch1
2
3
4
5
6// 监听,当路由发生变化的时候执行
watch:{
$route(to,from){
console.log(to.path);
}
},
或1
2
3
4
5
6
7
8
9watch: {
$route: {
handler: function(val, oldVal){
console.log(val);
},
// 深度观察监听
deep: true
}
},
或1
2
3
4
5
6
7
8watch: {
'$route':'getPath'
},
methods: {
getPath(){
console.log(this.$route.path);
}
}
方法二:key是用来阻止“复用”的。
Vue 为你提供了一种方式来声明“这两个元素是完全独立的——不要复用它们”。只需添加一个具有唯一值的 key 属性即可1
2
3
4
5
6
7<router-view :key="key"></router-view>
computed: {
key() {
return this.$route.name !== undefined? this.$route.name +new Date(): this.$route +new Date()
}
}
使用computed属性和Date()可以保证每一次的key都是不同的,这样就可以如愿刷新数据了。
方法三:通过 vue-router 的钩子函数 beforeRouteEnter beforeRouteUpdate beforeRouteLeave1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<script>
export default {
name: 'app',
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this` 因为当钩子执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}
</script>
7.sessionStorage存储方法
by 2018-08-09 22:29:47
坑:在开发模式下IE浏览器和其他浏览器是可以运行的,但是打包之后在IE浏览器就不能解析。所以最后使用了vuex来存储新闻类别的状态。
保存数据到sessionStorage:
sessionStorage.setItem(key,value) 对应取值 sessionStorage.getItem(key)
sessionStorage.key = value
sessionStorage[key] = value
从sessionStorage删除所有保存的数据:
sessionStorage.clear();
从sessionStorage删除保存的数据:
sessionStorage.removeItem(k)
扩展:localStorage和sessionStorage的区别:
引用:https://blog.csdn.net/kerryqpw/article/details/71439104
(1)localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
(2)他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
(3)、localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了
(4)、不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
例:http://www.test.comhttps://www.test.com (不同源,因为协议不同)http://my.test.com(不同源,因为主机名不同)http://www.test.com:8080(不同源,因为端口不同)
8.vue组件化
by date: 2018-08-10 23:02:00
1.可以不对组件命名。
2.父-子
父组件向子组件传数据是通过v-on:contentList="content"(括号内的是父组件传递的具体数据名)
子组件接受父组件传递的数据是使用props:{contentList:{type:Array}}
3.子-父
子组件向父组件传数据是使用this.$emit('cart-add', event.target)(第一个参数:在父组件中监听的事件名。第二个参数:传递的数据)
在父组件中引入子组件时,定义一个on的方法监听子组件的状态v-on:cart-add="cartAdd"(括号内为父组件中实际执行的函数名)。再在method里面使用该传递的数据1
2
3
4cartAdd: function (value) {
// value就是子组件传过来的值
this.name = value
}
疑问?在父组件中怎么更新传入子组件的数据,改变了子组件的数据,父组件自动改变
9.对于使用click和onclick的区别
by date: 2018-08-10 23:02:00
关键字click
on() 方法在被选元素及子元素上添加一个或多个事件处理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。
使用 on() 方法添加的事件处理程序适用于当前及未来的元素(比如由脚本创建的新元素)。
bind() 方法向被选元素添加一个或多个事件处理程序,以及当事件发生时运行的函数。
addEventListener() 方法用于向指定元素添加事件句柄。
关键字onclick
注意: Internet Explorer 8 及更早IE版本不支持 addEventListener() 方法,,Opera 7.0 及 Opera 更早版本也不支持。 但是,对于这些不支持该函数的浏览器,你可以使用 attachEvent() 方法来添加事件句柄 (查看 “更多实例” 了解跨浏览器的解决方案)。
在dom元素上操作 也是onclick
object.onclick=function(){SomeJavaScriptCode};
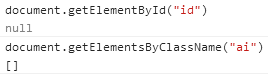
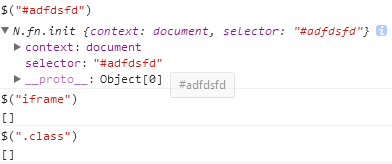
10.元素不存在时返回的是什么
by date: 2018-08-21 21:39:40


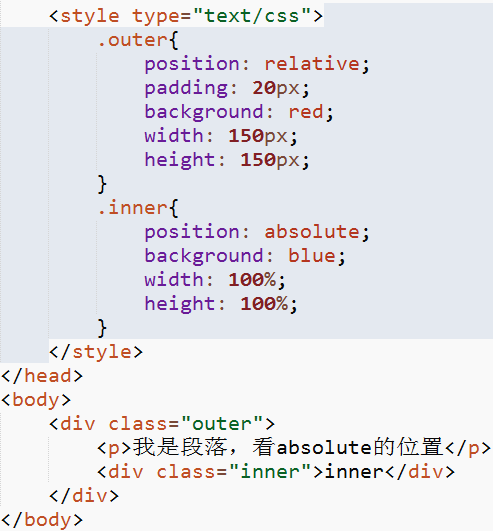
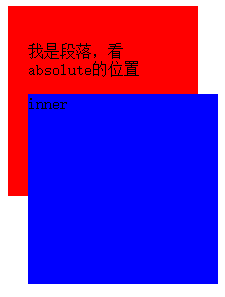
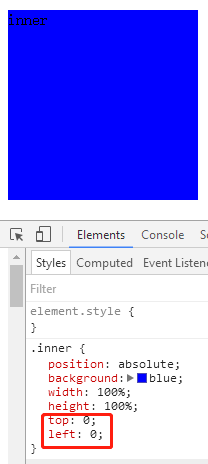
11.absolute只坚持一点,就是以父级左上角为原点进行定位,父级的padding对其根本没有影响。
by date: 2018-08-21 21:39:40


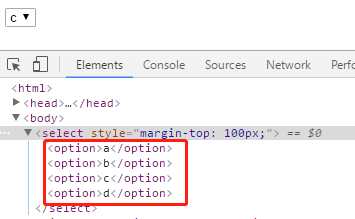
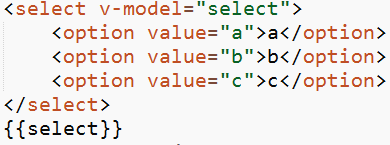
12.v-model获取select的选中值
by date: 2018-08-21 21:39:40

选中的值样式没有任何变化
日常小叨:
08.09:
时隔很久才完整地写(粘贴)了一篇文。很有成就感呢,今天工作也收获了很多。加油哈哈哈
08.10:
1.对于一些样式,表现形式相同的html片段一定要用组件封装。不然后续要修改的地方更多。
2.后台小哥问的问题也很一针见血的指出了我的不足。虽然当时回答出来了。但是,也是在演示了n个错误示范中才想起来的(捂脸)。我可是个搞前端的呀。