1.ajax的jsonp
by 2018-07-26 22:11:36
若ajax上的dataType写为”jsonp”,则后台返回的数据要是jsonp格式的才行1
2
3
4
5
6
7
8
9
10
11
12json格式:
{
"message":"获取成功",
"state":"1",
"result":{"name":"工作组1","id":1,"description":"11"}
}
jsonp格式:
callback({
"message":"获取成功",
"state":"1",
"result":{"name":"工作组1","id":1,"description":"11"}
})
2.谷歌浏览器跨域
by 2018-07-26 22:11:36
在桌面的谷歌快捷方式上右键,选择属性,在目标后加--disable-web-security
3.jQuery 的attr()与css()的区别
by 2018-07-25 22:25:31attr()是用来获得或设置标签属性的(attribute的缩写)1
2$("#myId").attr("data-name", "baidu");// 设置属性名data-name,值baidu 即<div id="myId" data-name="baidu"></div>
var attr = $("#myId").attr("data-name"); // 获取属性名data-name的值
使用js来实现1
2
3var myId = document.getElementById("myId");
myId.setAttribute("data-name", "baidu"); // 设置属性
myId.getAttribute("data-name"); // 获取属性名data-name的值
css()是设置元素的style样式的1
2$("#myId").css("background-color", "red"); // 设置背景颜色为红色
var bg = $("#myId").css("background-color"); // 获取背景颜色的值
使用js来实现1
2
3var myId = document.getElementById("myId");
myId.style.backgroundColor = "red"; // 设置
var bg = myId.style.backgroundColor; // 获取
4.javascript中JSON对象与JSON字符串相互转换
by 2018-07-25 22:25:31
jQuery插件支持的转换方式:$.parseJSON( jsonstr ); //jQuery.parseJSON(jsonstr),可以将json字符串转换成json对象
浏览器支持的转换方式(Firefox,chrome,opera,safari,ie9,ie8)等浏览器:JSON.parse(jsonstr);可以将json字符串转换成json对象JSON.stringify(jsonobj); 可以将json对象转换成json对符串
注:ie8(兼容模式),ie7和ie6没有JSON对象,推荐采用JSON官方的方式,引入json.js。(可见2018.09中的15)
Javascript支持的转换方式:eval('(' + jsonstr + ')'); 可以将json字符串转换成json对象,注意需要在json字符外包裹一对小括号
注:ie8(兼容模式),ie7和ie6也可以使用eval()将字符串转为JSON对象,但不推荐这些方式,这种方式不安全eval会执行json串中的表达式
5.jquery after append appendTo三个函数的区别
by 2018-07-25 22:25:31after() 方法在被选元素后插入指定的内容。
语法:$(selector).after(content)
实例:1
2
3$("button").click(function(){
$("span").after("<a href="#">ddddd</a>")
})
1 | <span>aaaaaaaaaaaaaaa</span> |
结果如下:1
2<span>aaaaaaaaaaaaaaa</span>
<a href="#">ddddd</a>\\span标签后面多了一个a标签
append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
语法:$(selector).append(content)
实例:1
2
3$("button").click(function(){
$("span").append("<a href="#">ddddd</a>")
})
1 | <span>aaaaaaaaaaaaaaa</span> |
结果如下:1
<span>aaaaaaaaaaaaaaa<a href="#">ddddd</a></span>//span标签里面多了一个a标签
appendTo() 方法在被选元素的结尾(仍然在内部)插入指定内容。
和append()只是语法不同
语法:$(content).appendTo(selector)
实例:1
2
3
4
$("button").click(function(){
$("<a href="#">ddddd</a>").appendTo("span");
})
1 | <span>aaaaaaaaaaaaaaa</span> |
结果如下:1
<span>aaaaaaaaaaaaaaa<a href="#">ddddd</a></span>//span标签里面多了一个a标签
备注:before函数与after函数相反,表示是元素的前面加入指定元素
6.js常见报错之Unexpected token in JSON at position
by 2018-07-25 22:25:31
出现这个报错提示,根本原因只有一个–json解析异常,所以请大家直接去关注自己json的返回数据注意检查其返回内容和内容的格式是否正确。
7.哪些操作会引起内存泄露
https://blog.csdn.net/kk211814/article/details/88323872
by 2018-07-25 22:25:52
- setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。
- 闭包
- 控制台日志
- 循环(在两个对象彼此引用且彼此保留时,就会产生一个循环)
8.拼接字符串的问题<
by 2018-07-26 21:30:09
问题:访问表单时样式和js文件没有加载出来
是因为url拼接错误
str.substr(start,length)截取字符串
9.远程访问
by 2018-07-26 21:30:09
在文件夹的链接地址里输入//+ip地址,之后输入账号和密码即可
10.导航栏设置为同步访问才能访问二级菜单
by 2018-07-26 21:30:09
若数据的加载依赖于前面请求返回的结果的话。就要把前面的请求设置为同步
11. 二次链接发送ajax—函数返回的数据
by 2018-07-26 21:30:09
遇到的场景:得到一个链接之后,访问请求回来的是一个真实的链接。
所以需要将第一次请求回来的结果拼接之后再次发送请求,得到响应数据的才是真实的结果。
12.相对连接.w
by 2018-07-26 21:30:09
前期写代码的时候使用相对连接,之后好部署到服务器上。
13.金额加逗号
by 2018-07-26 21:30:09
str.replace(/(\d{1,3})(?=(\d{3})+(?:$|.))/g,’$1,’);
注:先将数字转化成字符串(?=pattern):正向肯定预查(look ahead positive assert),在任何匹配pattern的字符串开始处匹配查找字符串。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。例如,”Windows(?=95|98|NT|2000)”能匹配”Windows2000”中的”Windows”,但不能匹配”Windows3.1”中的”Windows”。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始。+:匹配前面的子表达式一次或多次。例如,’zo+’ 能匹配 “zo” 以及 “zoo”,但不能匹配 “z”。+ 等价于 {1,}。(?:pattern):匹配 pattern 但不获取匹配结果,也就是说这是一个非获取匹配,不进行存储供以后使用。这在使用 “或” 字符 (|) 来组合一个模式的各个部分是很有用。例如, ‘industr(?:y|ies) 就是一个比 ‘industry|industries’ 更简略的表达式x|y:匹配 x 或 y。例如,’z|food’ 能匹配 “z” 或 “food”。’(z|f)ood’ 则匹配 “zood” 或 “food”。
14.小数截取两位
by 2018-07-26 21:30:09
Math.floor(num*100)/100
15.今天同事遇到了模态框的不能渲染数据的问题,但是我回来试了下是可以的,不知道为什么。
by 2018-07-31 20:38:48
16.$(function(){})的解析
by 2018-07-31 20:38:48
$(function(){})是$(document).ready()的缩写
当 DOM(文档对象模型)已经加载,并且页面(包括图像)已经完全呈现时,会发生 ready 事件。
由于该事件在文档就绪后发生,因此把所有其他的 jQuery 事件和函数置于该事件中是非常好的做法。
页面加载完成有两种事件:
$(document).ready(function(){}) : 表示文档结构已经加载完成(不包含图片等非文字媒体文件)
window.onload: 表示页面包含图片等文件在内的所有元素都加载完成后执行。
可以理解为:ready 在onload 前加载!!
一般样式控制的,比如图片大小控制放在onload 里面加载;
而jS事件触发的方法,可以在ready 里面加载。
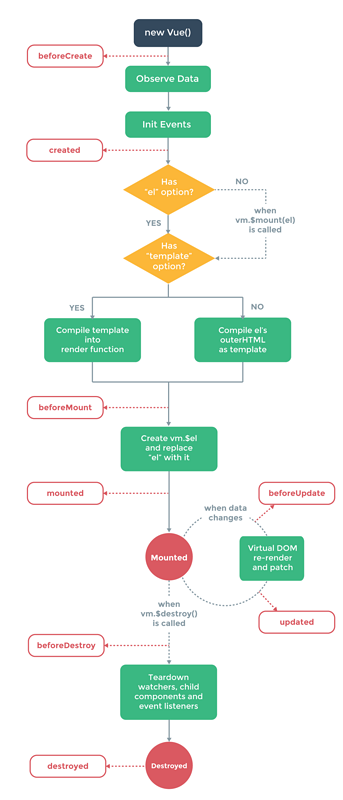
17.vue的生命周期
by 2018-07-31 20:38:48
参考:https://segmentfault.com/a/1190000008010666beforecreated:el 和 data 并未初始化created:完成了 data 数据的初始化,el没有beforeMount:完成了 el 和 data 初始化mounted :完成挂载
18.echarts的china.js
by 2018-07-31 21:00:08
参考:https://xieshuangting.github.io/ZJCproject/
19.获取option的选中项目
by 2018-07-31 21:00:08$("#select").change(function(){//code...});//为Select添加事件,当选择其中一项时触发$("#select").find("option:selected").text(); //获取Select选择的text$("#select").val(); //获取Select选择的Value$("#select").get(0).selectedIndex; //获取Select选择的索引值$("#select option:last").attr("index"); //获取Select最大的索引值$(".selector").val("pxx");//设置value为pxx的项选中
20.在main.js页面封装跳转函数 toPage()
by 2018-07-31 21:00:08
Vue.prototype.toPage = function (path, query) {
router.push({path: path, query: query})
}
日常小叨:07.24:在工作中遇到a标签href突然之间不太清楚怎么设置了,和css()方法混在一起。
利用AJAX在获取后台的JSON数据时,取不到属性值。原因是不知道什么原因返回的JSON是字符串的格式,就是整个JSON对象外包裹了一层双引号。所以要将得到的响应数据JSON化。