1.table属性
by 2018-09-04 22:22:09
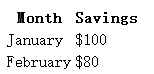
1.table默认是没有边框的
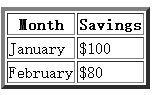
2.<table border="4">:规定表格边框的宽度。
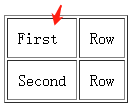
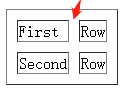
3.cellpadding="10":属性规定单元边沿与其内容之间的空白。
4.cellspacing="10":属性规定单元格之间的空间。
注:34属性不一定需要border属性,只是有了border可以更好地展示出效果。
5.width=400:属性规定单元格之间的空间。
2.iframe高度自适应
by 2018-09-04 22:22:09
如果有人也是使用iframe嵌套进去的方法,页面中的内容高度不再自适应了,此时计算div的高度的方法又是没错的,那么有可能就是没有把页面方法放到同一个域中去执行,所以的解决的方法就是可以放在服务器下去执行。
如果你是使用浏览器直接打开,那么使用的可能是file协议,所以才会导致浏览器报错。
3.flex自适应
by 2018-09-04 22:22:09flex-wrap设置项目是否在一条线上,默认为nowrap
为了让弹性盒元素在必要的时候拆行,可以设置为flex-wrap:wrap;
https://blog.csdn.net/qq_34648000/article/details/79115294
4.省略号要在有边界的容器里使用
by 2018-09-04 22:22:09
因为容器得要有边界才能有省略号。行内元素没有边界容器只会被一直撑大。1
2
3
4white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
width: 400px;
这4个属性缺一不可
5.overflow
by 2018-09-05 21:34:29
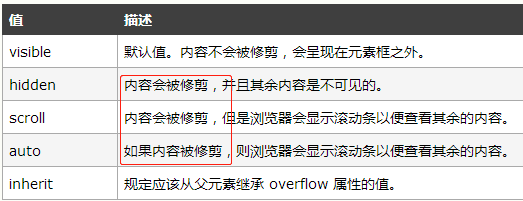
overflow:属性规定当内容溢出元素框时发生的事情。
遇到的问题:当侧边菜单栏点击一级菜单的时候出现二级菜单,但是菜单项过多的时候不能出现滚动条。
当时没能解决。所以使用了另外的方法:当点击一个菜单的时候关闭所有的二级菜单。$(".list").hide(100);
6.绘制三角形
by 2018-09-05 21:34:291
2
3
4
5
6
7div{
width: 0px;
height: 0px;
border-left: 10px red solid;
border-bottom: 10px transparent solid;
border-top: 10px transparent solid;
}
改变三角形本身的角度:改变border-width各个宽度的大小
改变三角形位置的角度:transform: rotate(70deg);
7.echarts默认设置最小的饼图面积
by 2018-09-05 21:34:29
minAngle:10(设置默认的最小角度)
8.select和option的宽度
by 2018-09-06 22:23:21
问题描述:select固定宽度。option内容大于设置的宽度。option则会超出select
不设置select为固定宽度时,select选择框的长度会自适应内容的宽度。
当固定select的宽度时,option的宽度大于select的宽度时。option的宽度会长于select的宽度。不知道怎么将option的超出部分截断并使之与select一样长。
所以换成用div配合ul实现。
扩展:控制option的高度。
参考:https://blog.csdn.net/weixin_41262388/article/details/789542761
2
3
4
5
6
7
8
9
10
11
12
13<select onmousedown="if(this.options.length>3){this.size=4}" onblur="this.size=0" onchange="this.size=0">
<option selected>选择区服</option>
<option>测试一区</option>
<option>测试二区</option>
<option>测试三区</option>
<option>测试四区</option>
<option>测试五区</option>
<option>测试六区</option>
<option>测试七区</option>
<option>测试八区</option>
<option>测试九区</option>
<option>测试十区</option>
</select>
主要的还是这几个事件进行处理。onmousedown 鼠标按下事件,当鼠标按下的时候,进行select选择框的option判断,如果超过三个就把size设置为4,这样就会出现滚动条。onblur 在失去焦点的时候会触发,这样当你离开这个select的选择框的时候,点击一下其他地方就会使得这个size归零。然后就会变成最初的状态。也就是我们常见的下拉框初始状态。onchange 在选择的option在更改的时候就会触发,使得size归零,同时显示你所选择的option。这样就基本实现了下拉框的高度的问题处理,绝对定位 因为你在触发更改这个size的时候,select下拉框的高度也会改变的,很有可能会影响到你所做的布局。所以要有一个绝对定位。
注:正常的select不用使用绝对定位
9.echarts的大小自适应
by 2018-09-06 22:23:21
当个页面多个图表需要自适应大小时1
2
3window.addEventListener("resize", function() {
myCharts1.resize();
});
若是只有一个则可以这样子写window.onresize = myCharts1.resize;
原因:window.onresize这样的写法一个元素一次只能绑定一个事件处理函数,新的事件处理函数会覆盖旧的事件处理函数
10.当echarts图表没出来时显示加载图标
by 2018-09-06 22:23:21
在发起请求之前先显示Loading
请求返回成功之后隐藏Loading1
2
3
4
5myChart.showLoading();
$.get('data.json').done(function (data) {
myChart.hideLoading();
myChart.setOption(...);
});
1 | myChart.showLoading({ |
effect:loading效果目前只有default
11.除了点击该容器。点击其他的地方都隐藏
by 2018-09-09 11:31:511
2
3
4
5
6
7
8
9
10
11
12
13$(document).on('click', function(e) {
if($(".notice-wrapper").css("display") == "block"){
var e = e || window.event; //浏览器兼容性
var elem = e.target || e.srcElement;
while (elem) { //循环判断至跟节点,防止点击的是div子元素
if (elem.id && elem.id == 'notice_wrapper') {
return;
}
elem = elem.parentNode;
}
$("#notice_wrapper").hide(); //点击的不是div或其子元素
}
});
重要的是需要在展开该元素时阻止事件冒泡1
2
3
4
5
6
7
8
9
10function showNotice(event){
if(event && event.stopPropagation){
event.stopPropagation();
}else{
window.event.cancelBubble = true;
}//兼容
$(".notice-wrapper").show();
$(".new-notice").hide(100);
showInfoList();
}
12.父页面控制iframe的触发事件?
by 2018-09-09 11:31:51
没找到办法,最后只能在每一个iframe页面里加上下面这段代码来控制点击空白的时候隐藏11的容器1
2
3
4
5
6$(document).on('click', function(e) {
var $noticeWrapper = $("#notice_wrapper",parent.document);
if($noticeWrapper.css("display") == "block"){
$noticeWrapper.hide();
}
});
13.滚动隐藏滚动条
by 2018-09-09 11:31:51
在容器外面再嵌套一层 overflow:hidden 内部内容再限制尺寸和外部嵌套层一样,就变相隐藏了。1
2
3
4
5
6
7<div class="outer-container">
<div class="inner-container">
<div class="content">
···
</div>
</div>
</div>
1 | .outer-container,.content { |
总共要有3层包装,第一层:设置宽高,超出内容隐藏,相对定位
第二层:设置滚动,绝对定位
第三层:设置宽高
14.给三角形增加边框
by 2018-09-09 11:31:51
设想一:在之前使用的css写的三角形的基础上加上边框?
结论:不行,因为之前的三角形就是用border属性来实现的
设想二:下载个三角形的png图片,然后给图片加上边框
结论:不行,图片都是正方形的。虽然空白地方没有颜色,但是还是存在的。得到的边框会是一个正方形
百度出来的结果:https://www.jb51.net/css/76714.html
使用字符1
2
3
4<div class="demo1">
<em>◆</em>
<span>◆</span>
</div>
1 | *{margin:0;padding:0;} |
15.JSON.parse(text[, reviver])
by 2018-09-13 22:11:47
text:必需, 一个有效的 JSON 字符串。
reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
返回给定 JSON 字符串转换后的对象。
若报以下错误:
只支持ie8及其以上的版本,ie7不支持
解决方法:
1.css hack语法: gt:大于 lt:小于 gte:大于或等于 lte:小于或等于1
2
3<!--[if lte IE 7]>
<script src="json2.js"></script>
<![endif]-->//当浏览器小于IE7以下的版本才引入 json2.js
json2地址:https://github.com/douglascrockford/JSON-js/blob/master/json2.js
- eval方式解析,恐怕这是最早的解析方式了。如下:
1
2
3
4function strToJson(str){
var json = eval('(' + str + ')');
return json;
}
此函数虽让强大,但不推荐使用.因为容易受到XSS攻击,就是向你的网页注入一段恶意代码,你的网页会执行这段代码,这就叫XSS攻击
16.ie的路径中文参数需要转码
by 2018-09-13 22:11:47
只有参数需要转码,路径中的中文文件名是不需要转码的
比如http://localhost:4000/2018/09/13/9-13小结
在ie下的路径也是http://localhost:4000/2018/09/13/9-13小结
http://39.105.43.202:8088/#/big/company?id=0c1eac83a44942ebbbec5ec6ca356b55&name=公司简介http://39.105.43.202:8088/#/big/company?id=0c1eac83a44942ebbbec5ec6ca356b55&name=%E5%85%AC%E5%8F%B8%E7%AE%80%E4%BB%8B
转码使用的函数encodeURI
例如:var name = encodeURI(name)
17.获得路径中的参数
by 2018-09-13 22:11:47
1).只针对英文数字。若参数是中文的话会出现乱码1
2
3
4
5
6
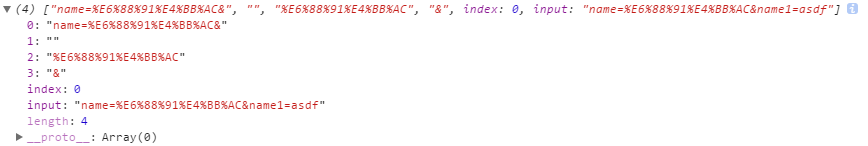
7function getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
//得到结果:`/(^|&)name=([^&]*)(&|$)/`
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null) return unescape(r[2]);
return null; //返回参数值
}
解析:| 指明两项之间的一个选择。window.location.search 从问号 (?) 开始的 URL(查询部分)substr(1) 去掉问号 (?).match(reg) 返回以下结果
注释:ECMAScript v3 已从标准中删除了 unescape() 函数,并反对使用它,因此应该用 decodeURI() 和 decodeURIComponent() 取而代之。
2).可以获取到中文的。不出现乱码1
2
3
4
5
6
7
8
9
10function getUrlParam(name) {
// 获取参数
var url = window.location.search;
// 正则筛选地址栏
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
// 匹配目标参数
var result = url.substr(1).match(reg);
//返回参数值
return result ? decodeURIComponent(result[2]) : null;
}
18.background-size属性只支持ie9及其以上的版本。
by 2018-09-13 22:11:47
参考:https://segmentfault.com/a/1190000002433305
19.httpXMl.open()发送参数是直接拼接在url后面的(不管是post还是get)。
by 2018-09-13 22:11:47xmlhttp.open("POST", baseUrl+"api/content/getContentInfo?tColId=21e0a0a7429c4ec88c079e2c3ea1a45c", true);
20.2.0以上版本的jQuery已经不再支持IE8及以下版本的IE浏览器
by 2018-09-13 22:11:47
21.对数字进行切割
1 | function setNum(j) { |
思路:先将数字逐个分开。然后再倒序排列数字
日常小叨: 09.06:今天和组长一起下班,他说我过了中秋应该就可以提前转正,开心。但是今天又忘记打卡了(笑哭)。