以下内容都是在工作中遇到然后发现自己不是很理解或者是觉得很有意思的点。
1.vue的this并不是jQuery中的this
by 2018-11-20
在Vue所有的生命周期钩子方法(如created,mounted, updated以及destroyed)里使用this,this指向调用它的Vue实例。
在vue中想要找到某个元素需要使用event.currentTarget
$(event.currentTarget).parent('.bottom-describe').siblings(el).hide(500);
扩展:https://majing.io/posts/10000005341170
解析:1.created函数为vue实例的钩子方法,它里面使用的this指的是vue实例。
2.对于普通函数(包括匿名函数),this指的是直接的调用者,在非严格模式下,如果没有直接调用者,this指的是window。showMessage1()里setTimeout使用了匿名函数,this指向window。
3.箭头函数是没有自己的this,在它内部使用的this是由它定义的宿主对象决定。showMessage2()里定义的箭头函数宿主对象为vue实例,所以它里面使用的this指向vue实例。
4.对setTimeout()里的匿名函数使用bind()绑定到vue实例的this。这样在匿名函数内的this也为vue实例。1
2
3
4
5showMessage1:function(){
setTimeout(function() {
document.getElementById("id1").innerText = '我是showMessage1=普通函数'+this.message;
}.bind(this), 10)
}
或者把vue实例的this赋值给另一个变量再使用
2.定位
by 2018-12-07
地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用,获取浏览器经纬度。若要获取具体的省市区信息的话,需要百度接口来转化。
3.jQuery实现流程进度显示
by 2018-12-10
jquery.easing.js是个好东西,各种动画效果扩展,加强和丰富了jquery自带的各种动画函数
box点击就会像移动出弹簧效果,$(obj).animate(目前状态,时间,效果,回调函数)
jquery.easing.js扩展了效果函数。
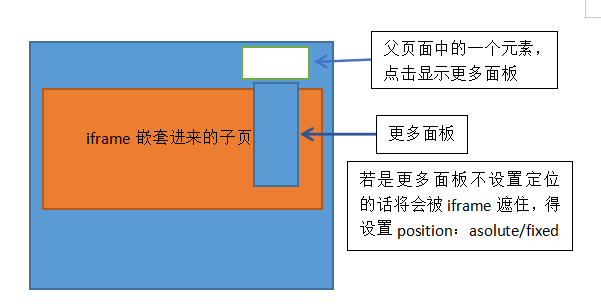
4.iframe的父元素中有元素的位置在iframe框架里面,显示不出来
by 2018-12-13
5.滑动
by 2018-12-13
上下滑动:slideDown/slideUp
slideUp和slideDown可以控制向上滑动或者向下滑动。根据.css('display') == 'none';来判断当前是否隐藏
默认从上到下滑动显示。想要从下向上显示可以让该元素的bottom:0;
左右滑动:animate({width:XX})1
2
3
4
5
6var width = $('.info-wrapper').width();
if(width == 0){
$('.info-wrapper').animate({width:"268"},300);
}else{
$('.info-wrapper').animate({width:"0"},300);
}
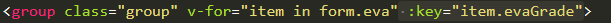
6.key值不唯一报错
by 2018-12-17

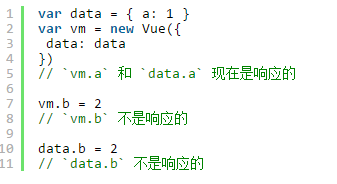
7.vue中给data对象(包括数组)新增属性,并不会主动触发视图更新
by 2018-12-18
数组更新了数据,view层未渲染,但通过console这个数组可以发现数据确实更新了。
原因是:受 ES5 definedProperty的限制,Vue.js 不能检测到对象属性的添加或删除。因为 Vue.js 在初始化实例时将属性转为 getter/setter,所以属性必须在 data 对象上才能让 Vue.js 转换它,才能让它是响应的。(新增加的属性不在data)
使用$set()方法,既可以新增属性,又可以触发视图更新。
使用方法:this.$set(this.data,'key','value');
实际使用:1
2
3
4
5if (this.isClickList[index]) {
this.$set(this.isClickList, index, false);
} else {
this.$set(this.isClickList, index, true);
}
扩展:尽管 Vue.js 提供了 API 动态地添加响应属性,还是推荐在 data 对象上声明所有的响应属性。
这么做有两个原因:
1.data 对象就像组件状态的模式(schema)。在它上面声明所有的属性让组件代码更易于理解。
2.添加一个顶级响应属性会强制所有的 watcher 重新计算,因为它之前不存在,没有 watcher 追踪它。这么做性能通常是可以接受的,但是可以在初始化时避免。
8.苹果手机使用浏览器在点击了select之后,页面会出现扩大现象,要用户主动缩小才能回到原始的页面大小。
by 2018-12-18
在meta中添加user-scalable=no,禁止页面缩放
9.ios设备表单按钮自带样式问题
by 2018-12-18
问题描述:苹果手机会对form表单元素有一个默认的样式问题,比如input元素顶部会有一个阴影,select有一个渐变的背景,input[type=’submit’]的会有改变按钮的背景颜色和增加一个圆角。
使用input,textarea,select{ -webkit-appearance: none; }来去除样式问题。
注:
appearance 属性允许您使元素看上去像标准的用户界面元素。
所有主流浏览器都不支持 appearance 属性。
Firefox 支持替代的 -moz-appearance 属性。
Safari 和 Chrome 支持替代的 -webkit-appearance 属性。
10.验证电话
by 2018-12-18
手机:/^1[0-9]{10}$/.test(phone)
固话:/^0\d{2,3}-?\d{7,8}$/.test(phone)
解析:^ 匹配输入字符串的开始位置[a-z] 字符范围。匹配指定范围内的任意字符{n} 匹配确定的 n 次。$ 匹配输入字符串的结束位置
\d 匹配一个数字字符。等价于 [0-9]。{n,m} 最少匹配 n 次且最多匹配 m 次。? 匹配前面的子表达式零次或一次。
同时验证一个输入框内是手机和固定电话。逻辑:先验证是否为手机号码,若不是则验证是否为固话。1
2
3
4
5
6
7
8
9if(!(/^1[0-9]{10}$/.test(phone))){
if((/^0\d{2,3}-?\d{7,8}$/.test(phone))){
$("#phone-require").text('');
}else{
$("#phone-require").text('请输入正确的电话');
}
}else{
$("#phone-require").text('');
}
11.省市区级联。使用distpicker插件,在初始化之后会生成一个实例,想要手动对distpicker进行赋值,需要先摧毁之前的实例。之后再重新生成一个新的实例
by 2018-12-18
参考:http://www.jq22.com/jquery-info8054?_t=t1
2
3
4
5
6
7var provinceCode = 340000;
var cityCode = 340700;
$("#distpicker").distpicker('destroy');
$("#distpicker").distpicker({
province: ChineseDistricts['86'][provinceCode],
city: ChineseDistricts[provinceCode][cityCode],
});
注:没有赋值的区会自动取第一个
12.iframe滚动条相关内容
by 2018-12-19
如果iframe的scrolling属性设置为no,则不出现滚动条(不可滚动)。在控制台中调整scrolling=auto/yes也不再出现滚动条
但是滚动条出现和不出现还受子页面中的HTML和body元素的overflow属性影响,若iframe中的scrolling=auto,但是子HTML或者子body的overflow:hidden,页面还是不会滚动。反之亦然
若iframe中的scrolling=no,但是子body的overflow:scroll,页面还是会滚动。
13.vertical-align的默认值为baseline(img也是)
by 2018-12-21
各个元素中最下面的baseline为基准,就是说谁的baseline在最下面,就以谁的baseline为基准进行对齐。所以说图片和下面的元素之间有一道缝或者图片改变了文字的行高。
解决方法:可以将img的float:left。或者设置display:block
14.将图片固定在右侧
by 2018-12-21background: url(../images/nav_dian2.png) right center no-repeat;
15.url参数为数组时怎么发送
by 2018-12-21?links[]=http://www.baidu.com&links[]=http://www.google.cn["http://www.baidu.com","http://www.google.cn"]
16.英文的单词宽度无法预测
by 2018-12-22
只能对英文字母的空白符和每个字母的间距作调整
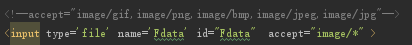
17.之前的accept属性设置的上面注释的那个。PC端可以上传图片。手机端苹果可以,安卓不可以。然后设成了下面这个属性。然后就奇迹般的可以了,这坑爹的。。还以为是兼容性的问题
by 2018-12-25accept="image/*"
accept 属性只能与 <input type="file"> 配合使用。它规定能够通过文件上传进行提交的文件类型。
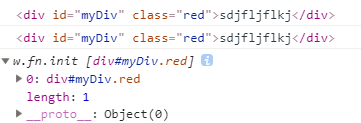
18.jq的this
by 2018-12-27
获取一个元素的className1
2
3
4this.className == 'self-menu-up'
console.log(document.getElementById('myDiv'));
console.log(this);
console.log($(this));

19.在input框中有时想将输入的字和placeholder设为不同的颜色或其它效果,这时就可以用以下代码来对placeholder进行样式设置了。
by 2018-12-281
2
3
4::-webkit-input-placeholder{} /* 使用webkit内核的浏览器 */
:-moz-placeholder{} /* Firefox版本4-18 */
::-moz-placeholder{} /* Firefox版本19+ */
:-ms-input-placeholder{} /* IE浏览器 */
注1:冒号前写对应的input或textarea元素等。
注2:placeholder属性是css3中新增加的属性,IE9和Opera12以下版本的CSS选择器均不支持占位文本。
20.hasClass() 方法检查被选元素是否包含指定的 class。返回true或者false
by 2018-12-29$("p:first").hasClass("intro")
21.FastClick.attach(document.body);是什么意思
by 2018-12-29
移动端页面对于点击事件会有300毫秒的延迟,也就是js捕获click事件的回调函数处理,需要300ms后才生效,导致多数用户感觉移动设备上基于HTML的web应用界面响应速度慢,甚至有时候会影响一些业务逻辑的处理。为什么这么设计呢? 因为它想看看你是不是要进行双击(double tap)操作。
使用:必须在页面所有Element之前加载脚本文件先实例化fastclick
`$(function() {FastClick.attach(document.body);});
FastClick 是 FT Labs 专门为解决移动端浏览器 300 毫秒点击延迟问题所开发的一个轻量级的库。简而言之,FastClick 在检测到touchend事件的时候,会通过 DOM 自定义事件立即触发一个模拟click事件,并把浏览器在 300 毫秒之后真正触发的click事件阻止掉。
22.如何设置单页面中vue的背景
by 2019-1-4
给页面的容器设置position: fixed;height: 100%;width: 100%;
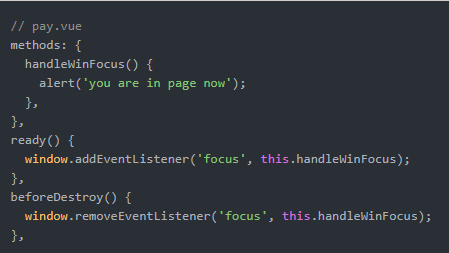
23.window.onscroll = function() {}在created中使用
by 2019-1-8
问题:在myOrder我的订单页点击查看详情,如果在详情页触发滚动。返回我的订单页面的时候会加载两次列表。
原因:window.onscroll = function() {}会再一次触发加载列表内容。
window.onscroll函数是绑定在window对象下面的。没有在 beforeDestroy 的时候解除事件绑定。所以在进入详情页的时候onscroll还存在window中,滚动就会触发该函数。
24.有些手机端输入框会被输入法遮住。输入框收回之后页面会出现空白。
by 2019-1-81
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var bfscrolltop;
setTimeout(function() {
bfscrolltop = document.body.scrollTop;//网页被卷去的高
}, 50);
window.addEventListener("click", function() {
var interval;
if (document.activeElement.tagName == "INPUT") {
interval = setTimeout(function() {
document.body.scrollTop = document.body.scrollHeight;//网页正文全文高
}, 100);
document.activeElement.addEventListener('blur',function(){
clearInterval(interval);
document.body.scrollTop = bfscrolltop;
})
}
})
25.activeElement,tagName的用法
by 2019-1-8
activeElement 属性返回文档中当前获得焦点的元素。
tagName属性返回元素的标签名。注:在 HTML 中,tagName 属性的返回值始终是大写的。
26.有时候点击orderDetail订单详情页面的预约详情页面进入needDetail预约详情页面会出现空白页。
by 2019-1-9
原因:没有对一些字段进行初始化就判断其.length属性是否!== 0,然后出现报错导致页面没有加载出来。还记得前辈说过一句话,有时候报错会阻塞页面的加载。
处理方法:对其进行初始化。其实应该在判断.length !== 0之前判断是否有该属性。
27.Axios的请求是异步的。没有同步
by 2019-1-16
出现的场景:初始化的时候需要逐步加载级联的东西。
解决:写了两遍相同的代码,在then()里面触发了下次请求
目前想到这种方法,待完善。。。
28.设置不可点击的手型
by 2019-1-21cursor: not-allowed;
29.echarts柱状图的图例太长了导致图例不能滚动
by 2019-1-21
解决办法:限制图例的字数长度1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18legend: {
type: "scroll",
data: [
"低压柜/低压进线柜P01/低压总开关",
"低压柜/低压进线柜P03/宿舍堂用电",
"低压柜/低压进线柜P03/车间办公室用电"
],
textStyle: { color: "white" },
formatter: function (name) {
if (!name) return '';
if (name.length > 25) {
return name = name.slice(0,25) + '...';
}
},
tooltip: {
show: true
}
}
30.让另一个东西随着一个东西的滚动而滚动
by 2019-1-211
2
3
4
5
6
7var right_div2 = document.getElementById("right_div2");
right_div2.onscroll = function() {
var right_div2_top = this.scrollTop;
var right_div2_left = this.scrollLeft;
document.getElementById("left_div2").scrollTop = right_div2_top;
document.getElementById("right_div1").scrollLeft = right_div2_left;
};
31.vue的树形结构的绑定
by 2019-1-22
参考:https://blog.csdn.net/badmoonc/article/details/80380557
name属性的使用(你可以把它当作从import导入了一个组件并注册,我们在temlpate可以使用<tree-menus></tree-menus>使用子组件自身进行递归了)
32.vue的祖孙关系点击
by 2019-1-22
父组件只能通过子组件的this.$emit('clickchild','true');来监测事件
不能监测孙组件的事件
目前只找到这种说法。待完善。。
扩展:但是有要注意的点:
子组件接受的父组件的值分为——引用类型和普通类型两种,
普通类型:字符串(String)、数字(Number)、布尔值(Boolean)、空(Null)
引用类型:数组(Array)、对象(Object)
其中,普通类型是可以在子组件中更改,不会影响其他兄弟子组件内同样调用的来自父组件的值,
但是,引用类型的值,当在子组件中修改后,父组件的也会修改,那么后果就是,其他同样引用了改值的子组件内部的值也会跟着被修改。除非你有特殊的要求这么去做,否则最好不要这么做。
因其数据是公用的,改了所有引用的子组件就都改了。
33.iframe的高度
by 2019-1-23
老是差4个像素。最后发现div和iframe是有不同的。div的时候算的正常,页面无滚动条,iframe就有。
问题原因:使用了HTML5的头部,在使用如下两个头部声明时会使iframe不能填满div,
解决方法:display:block;或者vertical-align:bottom;
其中vertical-align:bottom;表示把元素的顶端与行中最低的元素的顶端对齐。即是以元素底线作为与父元素垂直对齐的基线。display:block;表示将元素转换为块级元素。iframe本身是一个内联框架,他本身是从div中分出了一部分空间,作为自己的空间,而将其转换为块级对象时,他就会自己从新的一行开始显示内容,而不依赖于div。
34.vue 不支持iE8及更低版本
by 2019-5-23
把一个普通对象传给 Vue 实例作为它的 data 选项,Vue.js 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。这是 ES5 特性,不能打补丁实现,这便是为什么 Vue.js 不支持 IE8 及更低版本。
35.使用微信的定位
by 2019-1-4
需要先初始化wx.config才能调用wx.getLocation函数1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17var wx = window.wx // 微信变量
// 获取微信配置
this.$http.post('/jsConfig/getConfig', Qs.stringify({url: url})).then(response => {
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: response.data.data.appId, // 必填,企业号的唯一标识,此处填写企业号corpid
timestamp: response.data.data.timestamp, // 必填,生成签名的时间戳
nonceStr: response.data.data.nonceStr, // 必填,生成签名的随机串
signature: response.data.data.signature, // 必填,签名,见附录1
jsApiList: response.data.data.jsApiList // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
})
wx.ready(function () {
})
wx.error(function (res) {
})
})
1 | wx.getLocation({ |
日常小叨:辞职了已经差不多1个月了。不知道我怎么想的还没开始投简历。一直想把上份工作收货整理整理记录下来,但是一直都很懒。总觉得我应该把这件事情做好才能去找工作。所以一直拖拉到了现在。但是这个月自己去交社保,本来以为才500多,没想到要交730多哭唧唧。太贵了。冲着这个社保我下个月都要找到工作的说。
这份工作日小结是在去佛山项目组的时候一只记录下来的。然后还有去珠光地铁站那边的。