第一章.前期准备
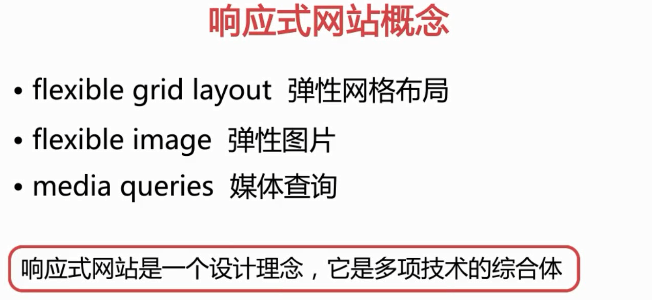
1.响应式网站设计的概念
网址:https://alistapart.com/article/responsive-web-design
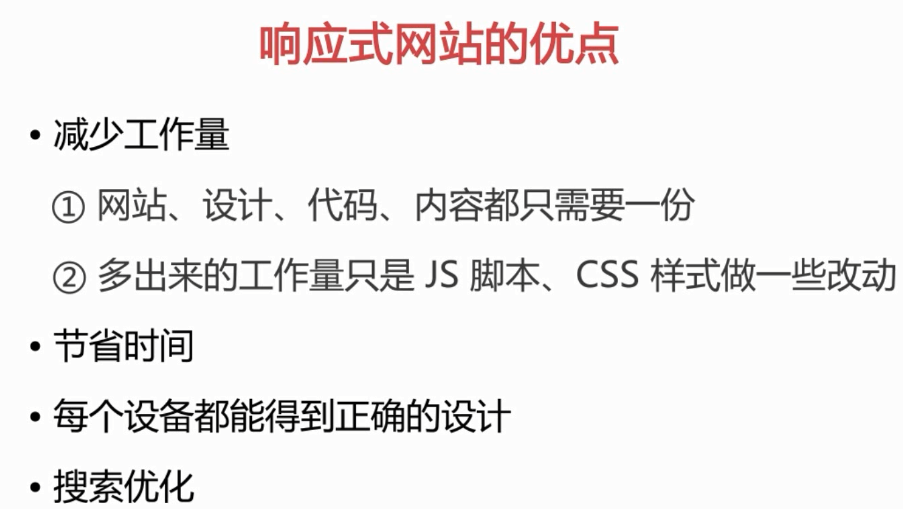
2.响应式网站的优点


3.媒体查询
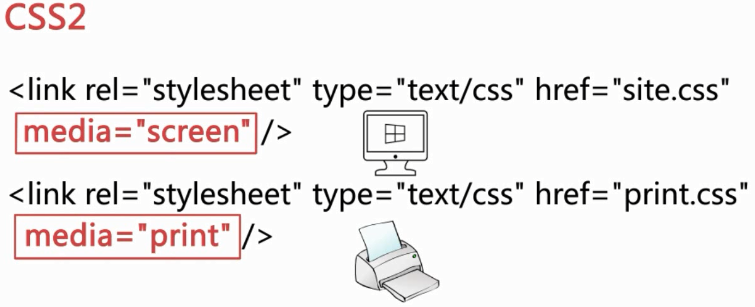
在CSS2时只是区分打印机打印或者电脑显示样式
CSS3中增加了媒体类型和函数
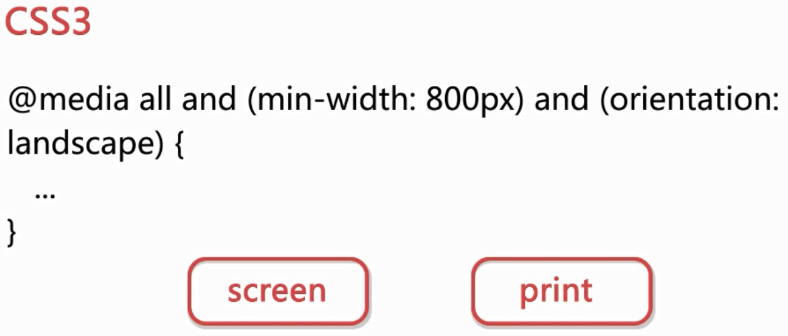
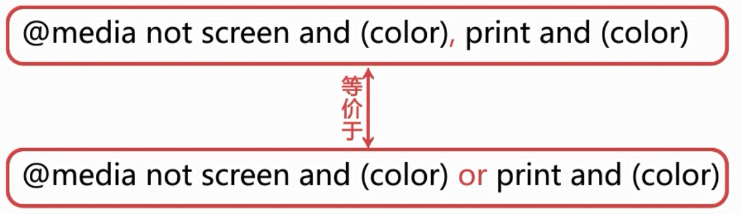
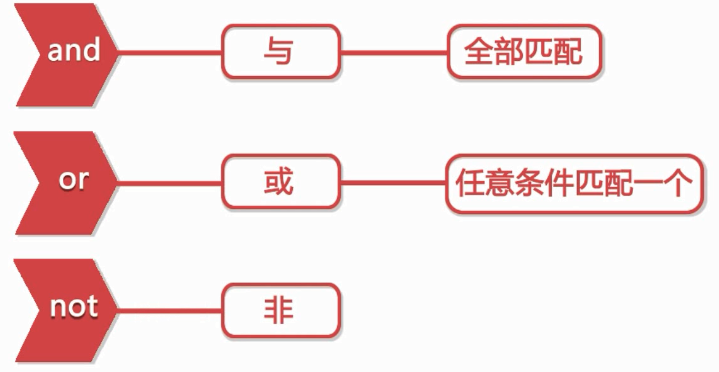
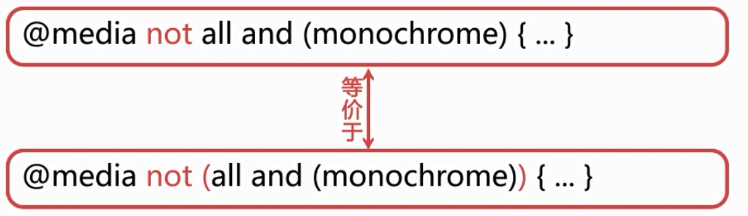
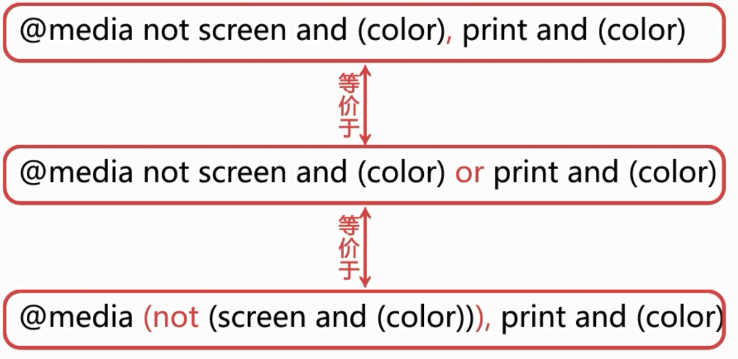
@meida 代表这一句话是媒体查询all 代表媒体类型。可以使用screen和print。可以不写默认为all。如果使用not和only之类的操作符,媒体类型就一定要写。and (min-width:800px) 代表这是表达式and 是逻辑操作符。可以是not或者only或者使用逗号分隔





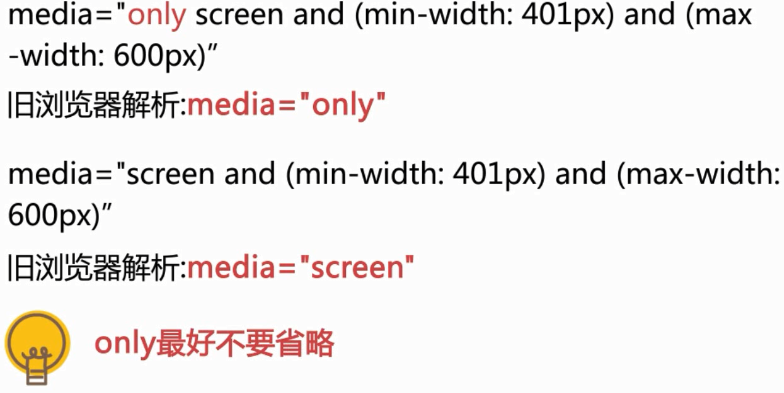
在老旧浏览器中会忽略掉第一个空格后面的所有文字。所以第一句话老浏览器会忽略。第二个样式会被应用。
如果只针对某一个媒体设备就不要忽略only
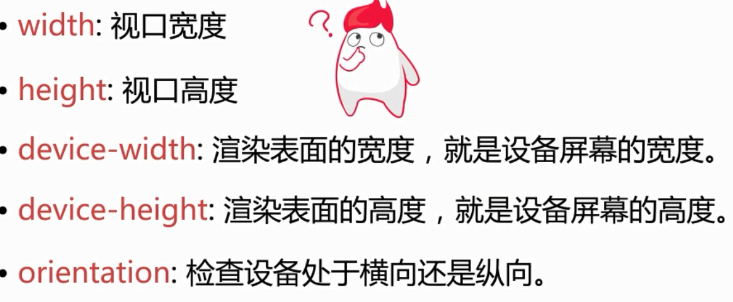
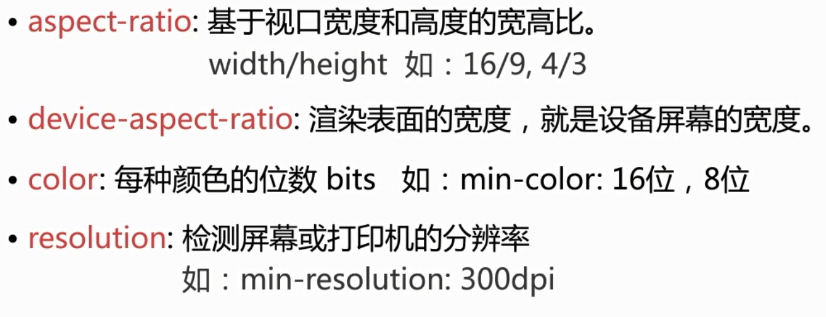
CSS3媒体属性简介
最常用的是width,height,device-width和device-height


设备屏幕宽度和视口宽度的区别
桌面浏览器只有一个视口,就是桌面浏览器的主窗口的区域,显示网页内容的区域。
手机端浏览器有3个视口的概念
布局视口:用一个虚拟的宽度960来先把网页布局出来
可视视口:就是手机呈现出来的宽度。用户缩放会改变可视视口的大小,不会改变布局视口的大小。开发者只用知道这个概念和存在,没办法进行设置和修改,是用户在自己进行的操作,不会是一个固定的值。
理想视口:概念上有点类似布局视口,按照理想视口的宽度布局。宽度又是可视视口的宽度,不需要缩放就可以看到整体页面

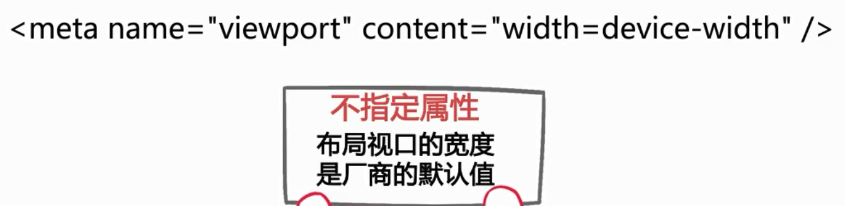
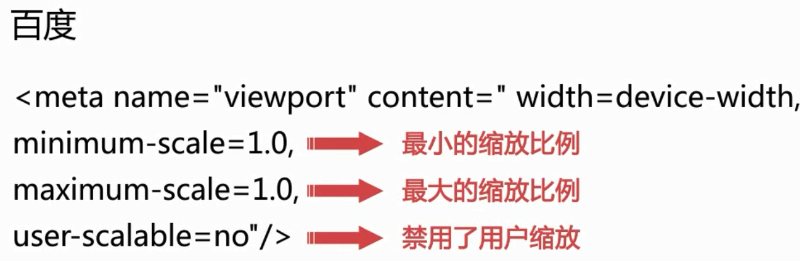
content=“width=device-width”告诉手机我要使用理想视口来布局


4.响应式网站设计实践原则


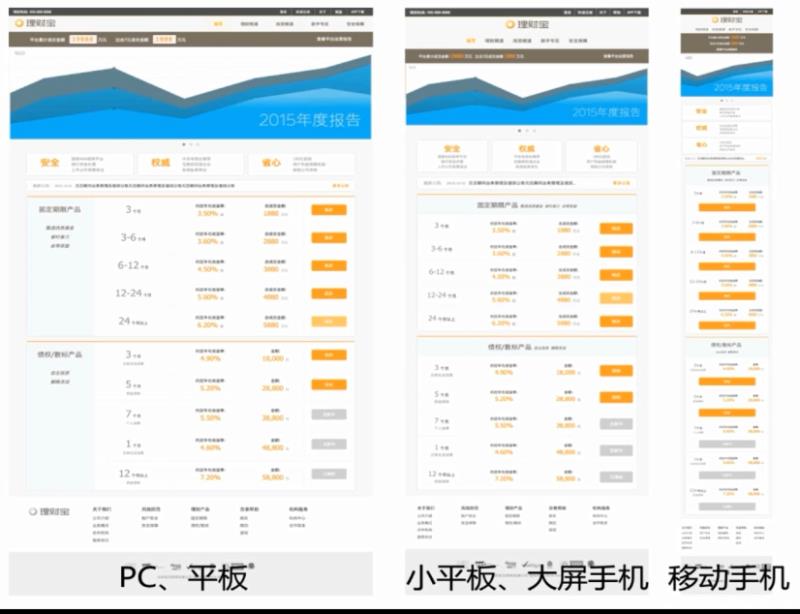
5.怎样分析设计图



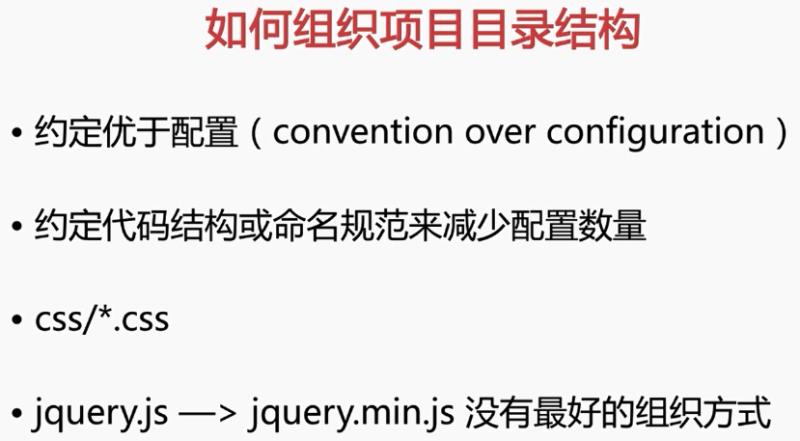
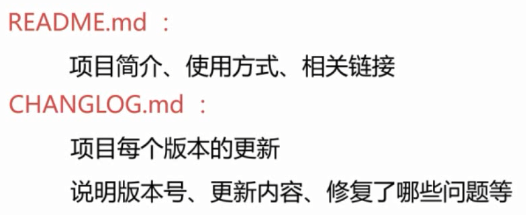
第二章.如何组织项目目录结构
1.如何组织项目目录结构

robots.txt文件:搜索引擎访问网站查看的文件。他告诉搜索的爬虫程序在服务器上什么文件可以被查看什么文件不可以被查看。当一个搜索爬虫访问一个网站的时候会先检查该网站的根目录下面是否有robots.txt文件,如果存在就会按照文件来确定搜索的范围,若不存在就会访问网站所有的文件。一般来说网站会有管理页面或者后台页面,不会被搜索引擎抓取。
每一种搜索引擎会有自己独特的写法
favicon.ico:图标文件,可以通过在线工具进行转换。用于网站的标注,在浏览器的地址栏或者标签显示。
1
2<link rel="shortcut icon" href="/favicon.ico"/>
<link rel="bookmark" href="/favicon.ico"/>
解析:rel属性表示含义是:链接文件与此文件的关系。属性值bookmark表示的就是相关文章(书签)的关系。即收藏夹中的图标也要改变。
在线转换之前一定要转换成长宽相等的图片,不然转换成ico之后,图片会被拉伸或者压缩。humans.txt:不是任何协议也没有代码功能。就是文本文件,用来保存网站建设者和一些其他有用的信息。
编写格式可以参照:http://www.humanstxt.org.cn/
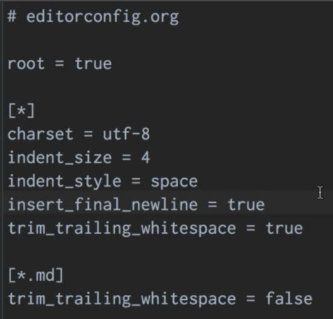
.editorconfig:是一套统计代码工具解决方案的文件。帮助开发者在不同的编辑器下定义和维护一致的代码风格。他告诉编辑器如何来格式化代码,代码的缩进规则等。所有支持editorconfig的编辑器他们在最后保存文件的时候都会应用editorconfig文件里面的设置。编辑器可以下载插件来支持editorconfig。
编写规则,第一行网址。使用#或者;来注释
root = true:代表这是最顶层的配置文件。如果发现root = true的话就不会继续查找editorconfig的配置文件了。[*]:代表下面的规则适用于所有的文件insert_final_newline = true:代表使用文件的结尾使用空白行来结尾trim_traniling_whitespace = true:代表去掉换行行首的任意字符
.gitlgnore:gaihub忽略的文件*~和.DS_Store:MC系统生成的垃圾文件
LICENSE.txt;代表版权声明和协议内容

第三章.开始编写HTML代码
<html lang="zh-CN"></html>:可以不使用引号。zh-CN简体中文
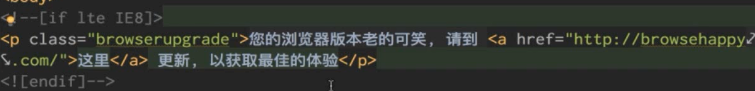
可以使用lt,gt,lte,gte


检测html页面的标签是否使用合理:gsnedders.html5.org/outliner
html5规范:section标签最好要有标题。所以检测之后可以把没有标题的section的改为div标签
第四章.如何实现PC端的样式
1.normalize.css文件消除浏览器之间默认样式的差异
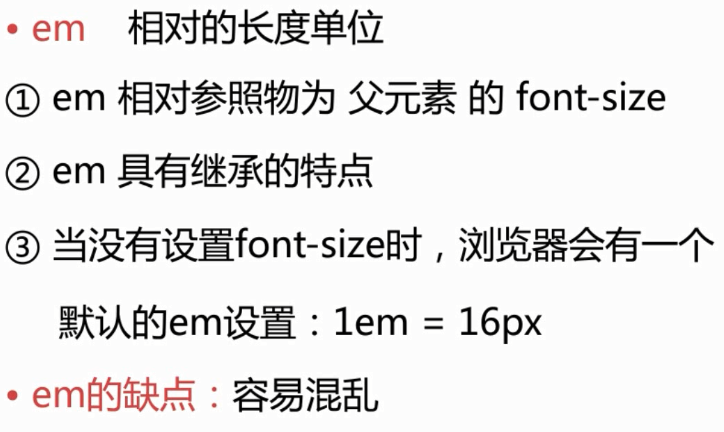
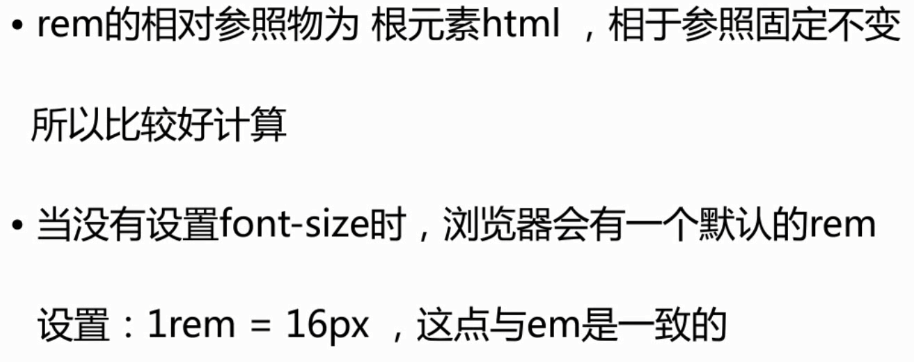
2.em和rem
rem在iE8和以下的版本是不支持的


兼容低版本的ie
3.color:#222;文本的这个黑色看起来比较舒服
4.::selection{}文本选中的样式
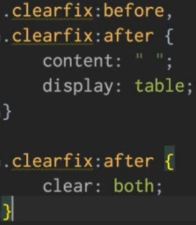
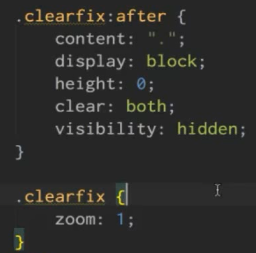
5.清除浮动:
- 给浮动容器设置
overflow:hidden或者overflow:auto <div style="clear:both;"></div>,不好维护- 给浮动容器也增加浮动,但是影响下一个元素的布局
- 跟添加标签是一个原理
zoom:1:为ie6,7设置,只有添加之后才能触发hash layout,才能清除浮动
- 触发BFC
overflow,float,display:table-cell,inline-block,table-caption,position:absolute,fixed
before防止浏览器顶部的空白奔溃。自己的margin-top和下面元素margin-bottom的叠加
6.因为浏览器对中文字号的下限是12px。所以如果设置font-size:65.5%;,之后设置的font-size:1rem;。但是1rem不等于10px,等于12px。3rem=36px
7.li+li:左右两端的导航栏目是没有边线的,不选择第一个元素
8.margin-left:-3px;:去除3px的间距
还有其他的方法去除3px的边距
- li标签不闭合
font-size:0;(推荐)- html代码中去除换行
- css4中有个
white-space-collapsing

9.通过文字的缩进来隐藏文字
10.inset内阴影
11.opacity:0.8;:会让容器内的所有元素都变成透明度为0.8
12.background-color:rgba():就是只设置背景颜色的不透明度
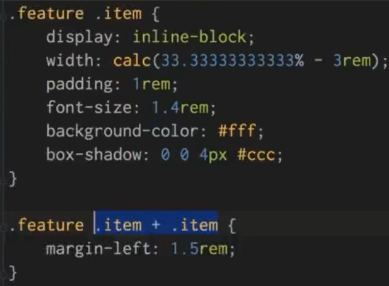
13.calc():CSS3对长度的计算。-3rem:各个块之间1.5rem的间距
14..item+.item:只有后面两个item有padding-left
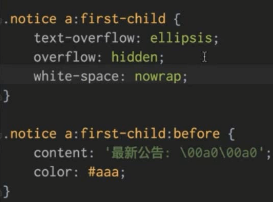
15.将最新公告用伪元素插入,content中的空格是用\00a0表示
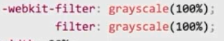
16.增加灰色的滤镜
第五章.如何实现移动端的样式
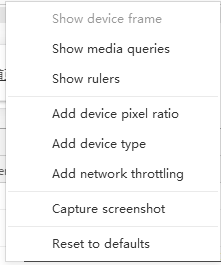
在浏览器中可以按住shift和上下箭头进行调试。以10为单位
显示媒体查询,显示标尺
媒体查询的级别很高,并不是html的一个子元素,不在html级别之下。所以默认的1rem=16px;是相对浏览器而言的。这样的话就没有设置成rem的必要了。可以设置成em。因为rem不是每种浏览器都支持的li+li:兄弟选择器(共选择了后面3个li)1
2
3
4
5
6<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
li~li:选择li之后的所有li元素(选择了第2个li和第4个li,若是li+li,则才选择了第2个li)1
2
3
4
5
6<ul>
<li></li>
<li></li>
<a></a>
<li></li>
</ul>
a[href^='http://']:href属性以http开头的a元素img[src$='.png']:src属性以.png结尾的img元素img[src*='.png']:src属性包含.png的img元素
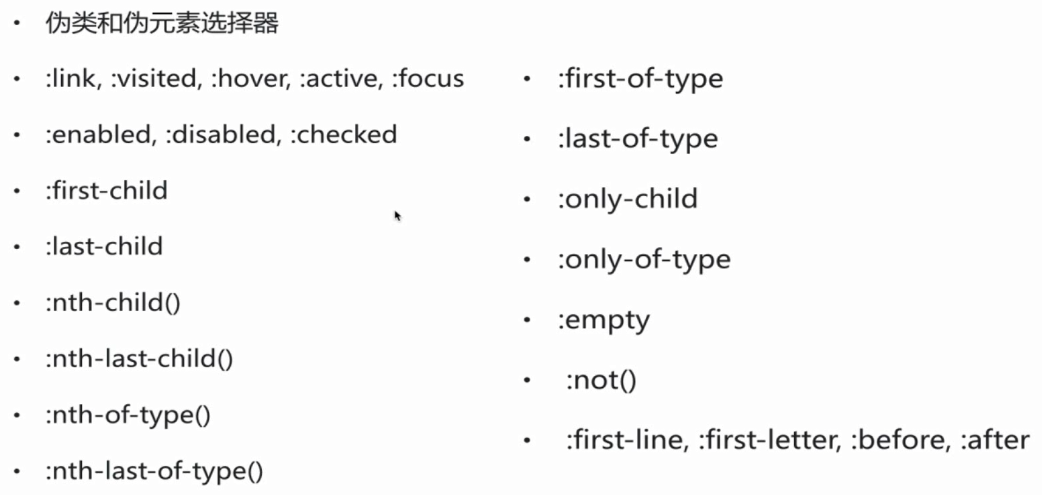
1.链接
2.表单
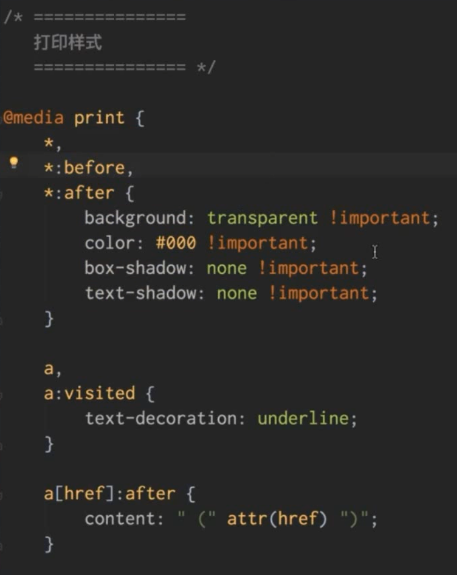
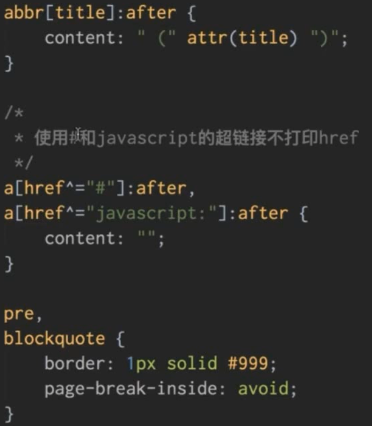
page-break-inside:avoid;只对欧朋浏览器起作用,避免在内容中插入分页符
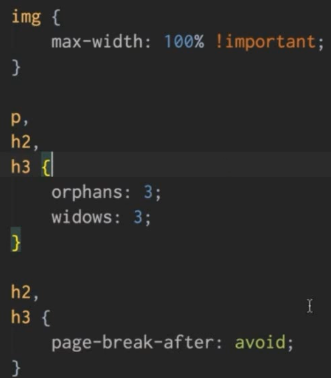
orphans:3;当元素内部发生分页的时候,必须在页面底部保留的行数
widows:3;当元素内部发生分页的时候,必须在页面顶部保留的行数
以上两个保证了标题和文字不会分页


第六章.如何实现响应式广告及响应式图片


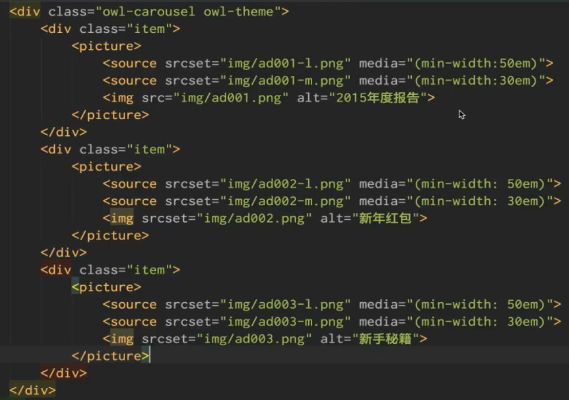
Owl Carousel图片滚动库:https://owlcarousel2.github.io/OwlCarousel2/
文档:http://www.dowebok.com/93.html


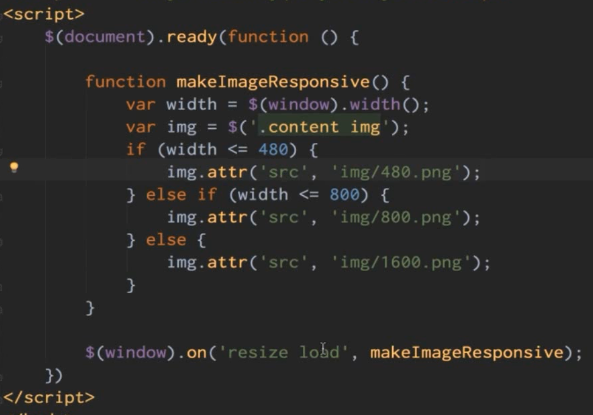
1.js

2.服务器
上面这种方法有一种变种,将屏幕或者设备的信息写进cookie,在获取图片的时候,在服务器端决定返回哪种图片
浏览器会对当前的页面的大小来自动加载图片的大小
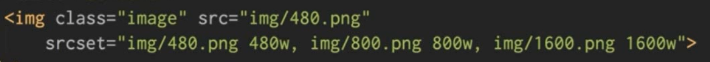
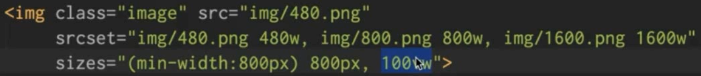
3.srcset
详情可参考:https://www.w3cplus.com/responsive/responsive-images-part-1-using-srcset.html
sizes默认是100vw
上面的例子表示浏览器宽度达到 480px 则加载 480.png ,达到 800px 则加载 800.png,达到 1600px 则加载 1600.png。注意:像素密度描述只对固定宽度图片有效。
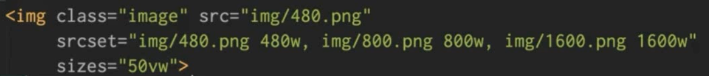
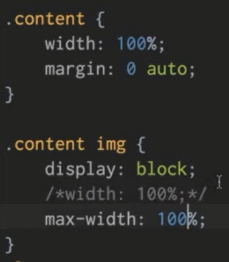
所有分辨率下给图片所占的比例都是50%
上面的例子表示所有分辨率下给图片所占的比例都是50%
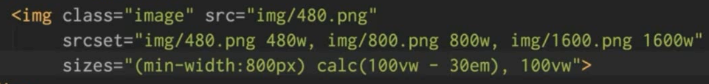
大于800px的时候,图片的宽度是800px。小于800px的时候图片的宽度是100%
也可以使用计算属性,在减号前后要有空格 不然计算属性失效
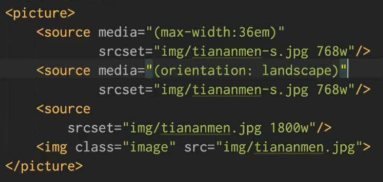
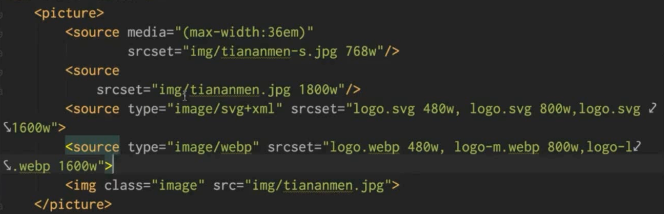
picture 元素允许我们在不同的设备上显示不同的图片,一般用于响应式。
HTML5 引入了<picture>元素,该元素可以让图片资源的调整更加灵活。<picture>元素零或多个<source>元素和一个 <img>元素,每个<source>元素匹配不同的设备并引用不同的图像源,如果没有匹配的,就选择 <img>元素的 src 属性中的 url。
注意:<img> 元素是放在最后一个 <picture> 元素之后,如果浏览器不支持该属性则显示 <img> 元素的的图片。
svg的图片设置没有太大的意义。webp图片格式只有谷歌和安卓支持。同等质量下大小是jpg的2/3
svg是可缩放的矢量图,可以在线创建svg图片:editor.method.ac或者https://icomoon.io
浏览器对svg的支持比较好,但是色彩比较丰富的图片svg格式的图片不合适,所以要使用位图。使用位图的话就要用到srcset或者picture,所以要用到polyfill,针对picture的polyfill就是picturefill:scottjehl.github.io/picturefill。对不支持picture的浏览器会用js来获取src和媒体查询规则的设置,再通过js来决定输出的图片。
使用:在页面中引入picturefill.js即可。
picture的source也是不受html的大小控制的,所以em和rem的效果是一样的
svg的图片还是可以再次压缩的:iconizr.com
png的图片压缩:https://tinypng.com
第七章.Node.js简介
Node.js是javascript的运行环境,之前的js代码都是运行在浏览器中的,浏览器负责解释和执行代码。浏览器端的js代码在执行的时候会受到各种各样的安全性的限制。会放在一个安全沙箱里面。有很多的功能我们不能用,对客户系统的操作是有限的。node可以安装到很多的系统中,可以编写系统级和服务器端的js代码,之后交给Node.js来解读。这样就可以使用系统级的API,比如文件操作,网络编程,不用受到浏览器的限制。
chrome V8引擎使用C++开发的一个js的解释引擎。独立于浏览器环境的。
chrome和V8引擎关系:V8引擎一出生就被chrome拿来使用。
优点:其他的js引擎都是将js代码转换成字节码,V8引擎会将js代码编译成原生的机器码,会做一系列的优化,运行速度可以媲美二进制的程序。
总结起来就是可以在非浏览器的环境下运行js代码,而且速度很快。
典型的事件驱动:js有很多的异步编程,依赖于回调函数。
非阻塞的IO模型是配合事件驱动来的。比如读取文件的时候,在读取文件的时候可以执行其他的事情,而不会挂起。


低版本的IE浏览器再打开带有端口号的ip地址的时候需要加上http协议,不然有时候会打不开
http-server:Node.js的服务器
第八章.如何处理兼容性及在多个设备上进行调试
sublime快速定位到某行的快捷键 ctrl+g
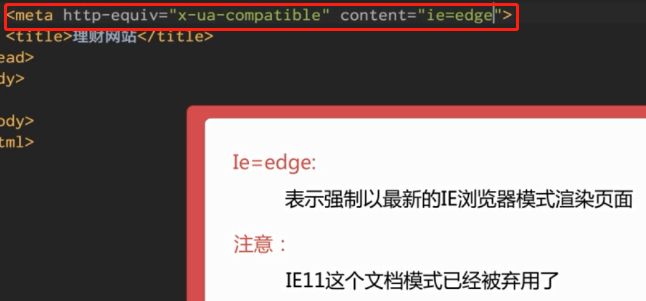
在IE和版本号中间需要有空格
在仿真的IE浏览器下测试跟真实的浏览器还是有区别的。所以可以下载虚拟机来测试
https://github.com/xidissent/ievms
安卓虚拟机的测试:genymotion.net。(有时候需要翻墙)
browserhacks.com:提供各种浏览器hack的写法
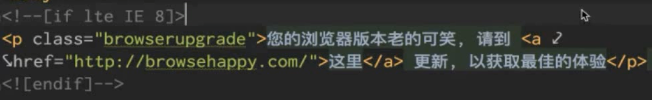
解决兼容性网站的shiv
ie8及其以下的版本是不支持html5标签的
ie6-8是不支持媒体查询的,为了让ie6-8支持min/max-width
modernizr是一个js库,会检测浏览器对css3,html5的支持情况,如果浏览器不支持某个属性,就会像该html元素上添加一个以no-开头的类,如果支持就会添加一个相应的类。因为是检测型的js库,所以要放在所有js引入的最前面
browsersync.cn:可以在修改代码之后自动刷新页面,可以实现所有的设备同步滚动,同步点击
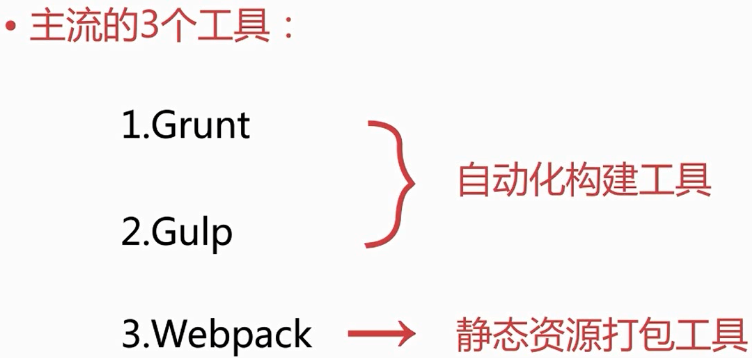
第九章.如何打包发布

在线压缩文件: