学完了慕课网视频《vue2.0+node.js+MongoDB全栈打造商城》,并且也把改商城开发好了。但是时间久了也忘记了具体的细节了,所以想在看一遍并且记录下来。
四.Vue-resource和Axios
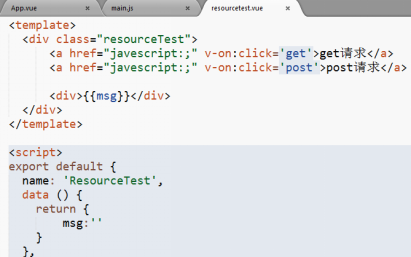
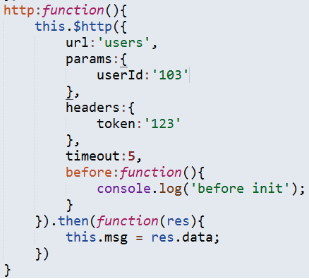
1.Vue-Resource基础介绍

安装vue-resource插件到项目依赖(–save而不是开发依赖)




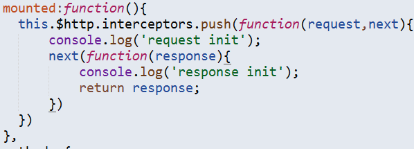
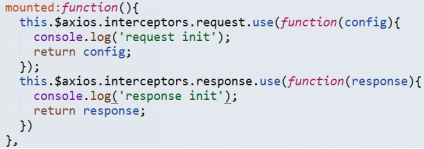
使用inteceptor可以在请求前和请求后附加一些行为,比如使用inteceptor在ajax请求时显示loading界面。

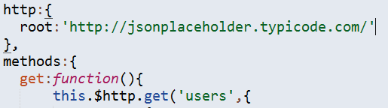
root:根路径

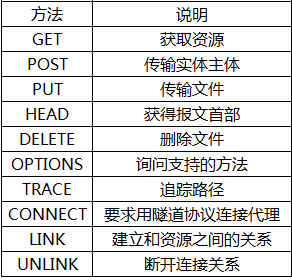
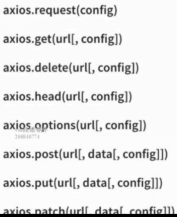
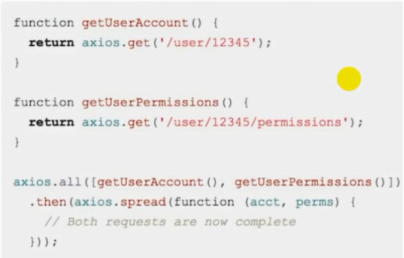
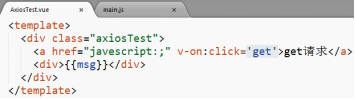
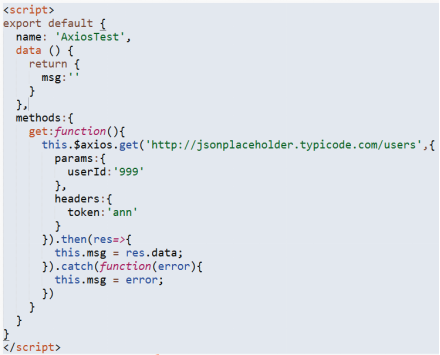
2.axios介绍
vue2.0之后,就不再对vue-resource更新,而是推荐使用axios。基于 Promise 的 HTTP 请求客户端,可同时在浏览器和 Node.js 中使用


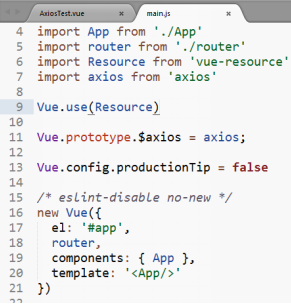
安装其他插件的时候,可以直接在 main.js 中引入并使用 Vue.use()来注册,但是 axios并不是vue插件,所以不能 使用Vue.use(),所以只能在每个需要发送请求的组件中即时引入。
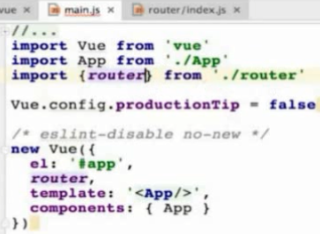
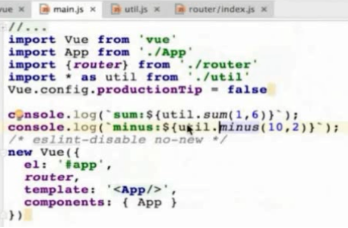
为了解决这个问题,我们在引入 axios 之后,通过修改原型链,来更方便的使用。Vue.config.productionTip = false 用来阻止vue在启动时生成生产提示。


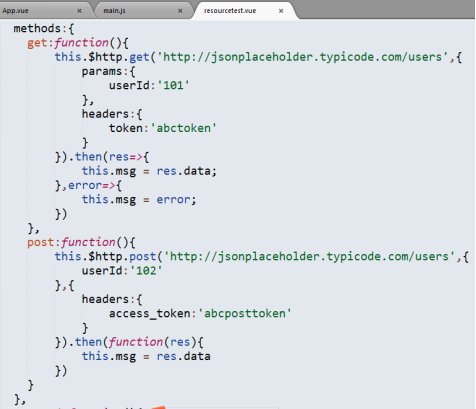
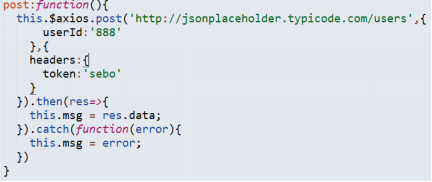
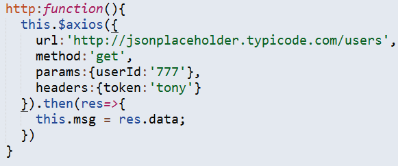
注:参数是对象要加引号
post用data定义。get用params定义



挂载到全局对象

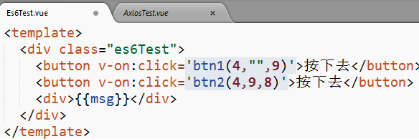
五.ES6常用语法
1.ECMAScript6简介

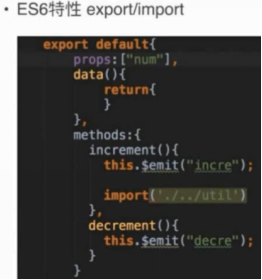
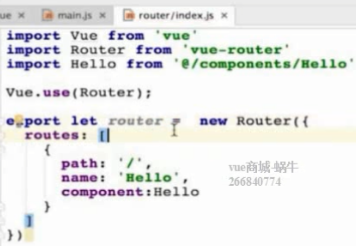
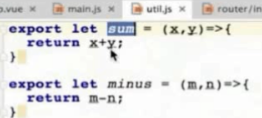
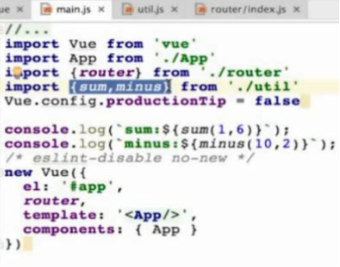
import导入。export导出


1.string 是模板字符串,ES2015新增的符号1
2var x = 'a', y = 'b';
var z = `${x,y}`; //'b'
模板字符串里面${var}是变量的占位符。
x,y 逗号运算符是返回符号右边的值,这里面等于y。
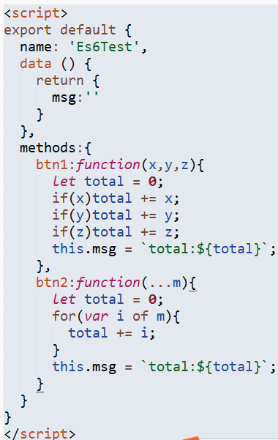
2.值得注意的是rest参数之后不能再有其他参数(只能是最后一个参数)
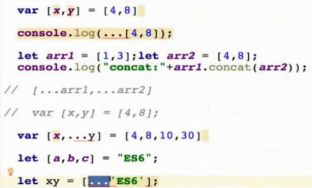
a.可以替代apply方法:1
2Math.max.apply(null,[14,3,7]) //ES5写法
Math.max(...[14,3,7]) //ES6写法
b.用于合并数组:1
2[1,2].concat(more) //ES5
[1,2, ...more] //ES6
c.与解构赋值结合:1
2
3let [first,...rest]=[1,2,3,4,5];
first //1
rest //[2,3,4,5]
如果将扩展运算符用于数组复制,只能放在参数最后一位,否则会报错1
[...rest,last]=[1,2,3,4,5]//报错

扩展:大白话讲解Promise(一)
http://www.cnblogs.com/lvdabao/p/es6-promise-1.html
Promise的构造函数接收一个参数,是函数,并且传入两个参数:resolve,reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数。其实这里用“成功”和“失败”来描述并不准确,按照标准来讲,resolve是将Promise的状态置为fullfiled,reject是将Promise的状态置为rejected。不过在我们开始阶段可以先这么理解,后面再细究概念。
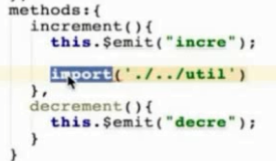
???




异步加载文件
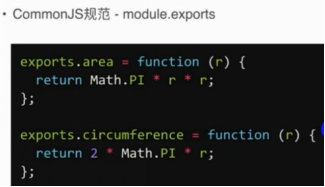
2.AMD,CMD,CommonJs和ES6对比

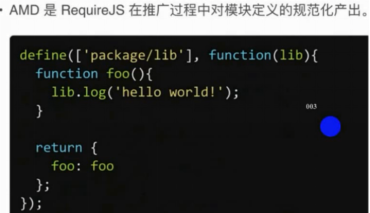
依赖前置,异步模块定义
依赖就近,同步加载
浏览器不支持,node.js后端使用