时隔太久了我也忘记这是什么视频了。。。
MUI-最接近原生APP体验的高性能前端框架
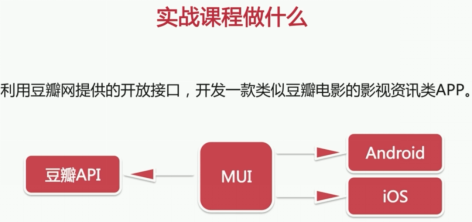
第一章:课程介绍


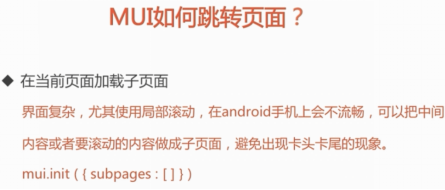
第二章:MUI基础知识概述






第三章:项目概述及框架搭建
1.制作tab页面

让HBuilder检测到夜神模拟器:在菜单栏里设置工具–>选项–>HBuild–>第三方安卓模拟器端口:62001
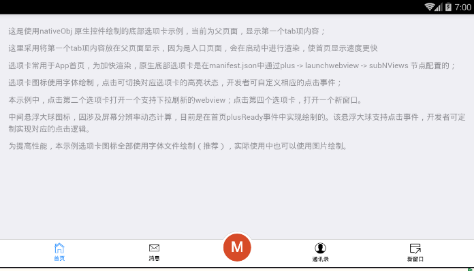
框架生成的默认模式:
默认的总共有5个tab,需要更改为3个tab
1.先在manifest.json文件里更改text,width,icon等属性,并删除不需要的代码。
2.修改icon。在css的mui.css里查找所需的icon的代码,复制到manifest.json里的icon属性里。增加u
例如:\e466->\ue466
3.修改js的util.js。将83行的8改为6
4.删除index.html的47到147代码,并修改剩下的代码
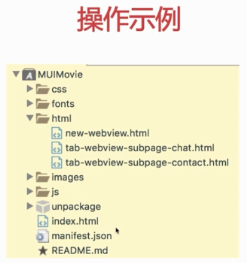
2.调整模板



index是首页文件,可以把new-webview.html删除掉。
文件重命名:在html文件里把文件名更改,之后到util.js里面更改subpages设置
清空页面内容:把预设的html代码和css代码和js代码都清掉
修改tab底色:在manifest.json页面修改subNViews的backgroundColor的颜色,删除launchwebview的”background”: “#fff”
修改内容底色,在每个HTML页面中修改body的background
修改路径之后要自己手动修改,subnview–mui对tab的原生封装
第4章:电影列表功能实战
1.搜索框


注:.mui-content类的默认背景色是灰色的。
tap点击事件
选择器mui(‘.wrap-search’)[0]
绑定事件:addEventListen(‘tap’,function(){})
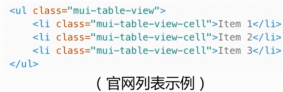
2.热映列表布局




编写style.css文件。
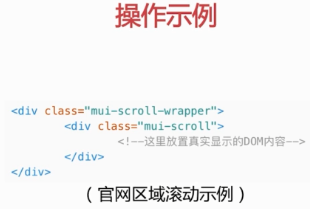
在.mui-scroll-wrapper上添加top:50px的样式,可以离顶部50px的距离(不用设置position,区域滚动组件默认为absolute定位,全屏显示)
给img元素添加mui-pull-left类,使其左浮动
mui-ellipsis类,使文本单行显示
手动初始化scroll:mui(‘.mui-scroll-wrapper’).scroll({})
3.获取热映列表接口数据


mui.getJSON()(url[,data][,success])
豆瓣接口为:http://api.douban.com/v2/movie/in_theaters
编写数据转换函数convert()
电影风格(将数组转换成用逗号拼接的字符串):item.genres.toString().replace(/,/g,’ / ‘)
在多个演员中间加入’/’:1
2
3
4
5
6
7var directors = '';
for(var i=0;i<item.directors.length;i++){
directors += item.directors[i].name;
if(i != item.directors.length - 1){
directors += ' / ';
}
}
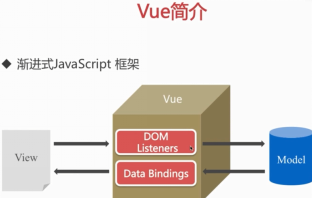
4.使用Vue进行数据绑定



引入Vue.min.js文件
使用Vue:1
2
3
4
5
6var data_movies = new Vue({ //注:Vue首字母大写
el:'#movies',
data:{
movies:[]
}
});
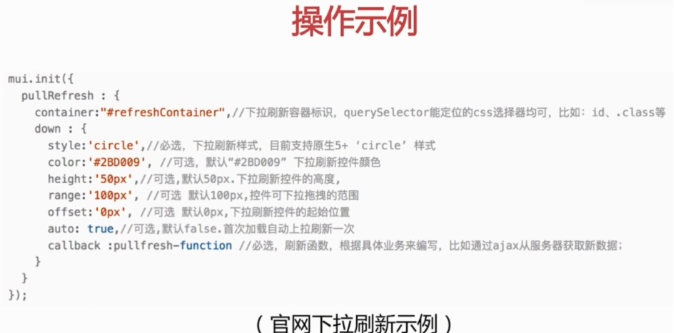
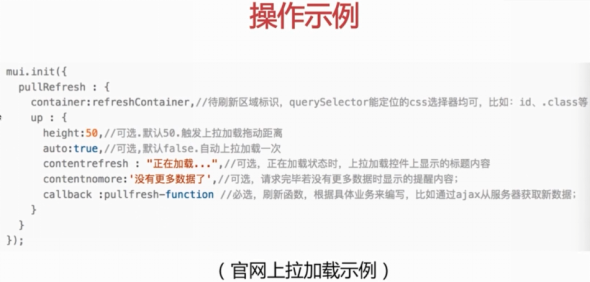
5.下拉刷新上拉加载




bug两个进度条,DOM自带的一个和scroll控件的一个1
2
3mui('.mui-scroll-wrapper').scroll({
indicators:false
})

mui中iOS平台的下拉刷新(Android平台的下拉刷新使用的是双webview+原生滚动方案)、popover、可拖动式选项卡均使用了scroll组件。 为方便大家使用,mui还额外为scroll插件封装了部分方法。
6.预加载电影详情页


新建电影详情的html页面,选择含有mui的html模板。1
2
3
4
5//预加载的电影详情页面
var detailPage = mui.preload({
id:'movie-detail',//默认使用当前页面的url作为id
url:'./html/movie-detail.html'
})

第5章:电影详情功能实战
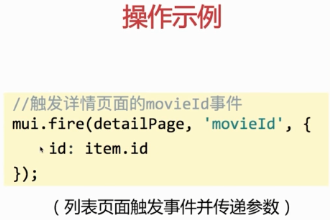
1. 电影详情页面跳转和数据传递
在tab顶部增加横线:在manifest.json文件里面添加1
2
3
4
5
6
7
8
9
10
11
12
13
14{
"tag": "rect",
"id": "tabBorder",
"text": "\ue502",
"position": {
"top": "0",
"left": "0",
"width": "100%",
"height": "1px"
},
"rectStyles": {
"color":"#ccc"
}
}





若没有使用预加载就是用什么?传参
待解决的问题,滚动和打开新页面