多个img图片并排显示,中间总是有间隔。间距分为水平方向上的和垂直方向上的间距。
水平方向上的间距
因为是img标签的显示是inline-block的原因,你换行在父级元素看来,是有一个空格的字符的,所以存在8个像素,这个因浏览器不同,像素也不一样。根本原因在于父级元素把空格当做一个字符处理。
解决方法:
1.使用float属性为img布局
2.源码之间不留空隙
3.设置字符间距letter-spacing:-800px;
letter-spacing的值无论是负多少都不会产生重叠(大于8就可以了)。
扩展:
letter-spacing属性增加或减少字符间的空白(字符间距)。定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
垂直方向上的间距
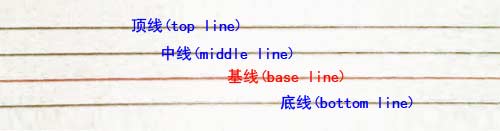
默认基线是baseline,因为图片底部是相对于基线对齐的,所以图片下面还留出一些空间
解决方法:
1.将基线设置为 vertical-align:bottom;
2.将父元素的行高设置为 line-height: 0;
同时解决水平和垂直方向上的间距
将父元素的font-size设置为0 (解决display:inline-block中间有8px空白的主要方法)。