父级属性
parentNode
每个节点都有一个parentNode属性,该属性指向文档树中的父节点。对于一个节点来说,它的父节点只可能是三种类型:element节点、document节点和documentfragment节点。如果不存在,则返回null.1
2
3
4
5
6
7<div id="myDiv"></div>
<script>
console.log(myDiv.parentNode);//body
console.log(document.body.parentNode);//html
console.log(document.documentElement.parentNode);//document
console.log(document.parentNode);//null
</script>
parentElement
与parentNode属性不同的是,parentElement返回的是父元素节点1
2
3
4
5
6
7<div id="myDiv"></div>
<script>
console.log(myDiv.parentElement);//body
console.log(document.body.parentElement);//html
console.log(document.documentElement.parentElement);//null
console.log(document.parentElement);//null
</script>
子级属性
childNodes
childNodes是一个只读的类数组对象NodeList对象,它保存着该节点的第一层子节点1
2
3
4
5
6
7
8
9<ul id="myUl">
<li>
<div></div>
</li>
</ul>
<script>
var myUl = document.getElementById('myUl');
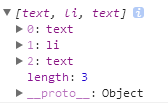
console.log(myUl.childNodes);
</script>
结果
text节点是因为html中li前后有空格。
children
children是一个只读的类数组对象HTMLCollection对象,但它保存的是该节点的第一层元素子节点1
2
3
4
5
6
7
8<div id="myDiv">123</div>
<script>
var myDiv = document.getElementById('myDiv');
//childNodes包含所有类型的节点,所以输出[text]
console.log(myDiv.childNodes);
//children只包含元素节点,所以输出[]
console.log(myDiv.children);
</script>
childElementCount
返回子元素节点的个数,相当于children.length1
2
3
4
5
6
7
8
9
10<ul id="myUl">
<li></li>
<li></li>
</ul>
<script>
var myUl = document.getElementById('myUl');
console.log(myUl.childNodes.length);//5,IE8-浏览器返回2,因为不包括空文本节点
console.log(myUl.children.length);//2
console.log(myUl.childElementCount);//2,IE8-浏览器返回undefined
</script>
firstChild
第一个子节点
lastChild
最后一个子节点
firstElementChild
第一个元素子节点
lastElementChild
最后一个元素子节点
上面四个属性,IE8-浏览器和标准浏览器的表现并不一致。IE8-浏览器不考虑空白文本节点,且不支持firstElementChild和lastElementChild
ul标签和li标签之间有两个空白文本节点,所以按照标准来说,ul的子节点包括[空白文本节点、li元素节点、空白文本节点]。但在IE8-浏览器中,ul的子节点只包括[li元素节点]
同级属性
nextSibling
后一个节点
previousSibling
前一个节点
nextElementSibling
后一个元素节点
previousElementSibling
前一个元素节点
与子级属性类似,上面四个属性,IE8-浏览器和标准浏览器的表现并不一致。IE8-浏览器不考虑空白文本节点,且不支持nextElementSibling和previousElementSibling1
2
3
4
5
6
7
8
9
10
11
12<ul>
<li>1</li>
<li id="myLi">2</li>
<li>3</li>
</ul>
<script>
var myLi = document.getElementById('myLi');
console.log(myLi.nextSibling);//空白节点,IE8-浏览器返回<li>3</li>
console.log(myLi.nextElementSibling);//<li>3</li>,IE8-浏览器返回undefined
console.log(myLi.previousSibling);//空白节点,IE8-浏览器返回<li>1</li>
console.log(myLi.previousElementSibling);//<li>1</li>,IE8-浏览器返回undefined
</script>
日常啰嗦:感觉这一部分的东西太多了,先总结个一部分。