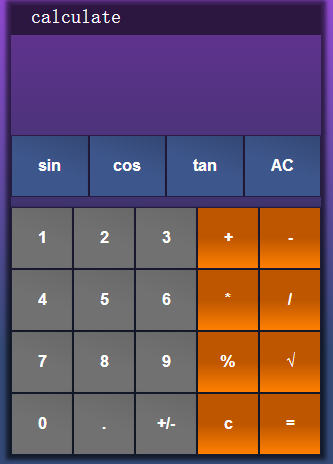
演示地址:https://xieshuangting.github.io/calculate
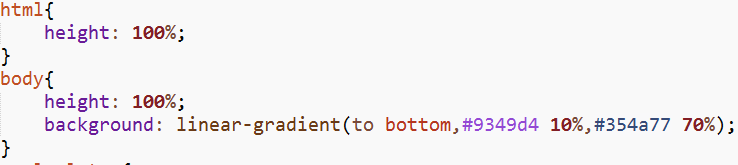
关键height:100%
%: 基于包含它的块级对象的百分比高度。
100%这个属性值可以理解为一个计算属性!它是需要有一个基准值!而这个基准值就是其父级元素的高度值!
浏览器一般默认解释为内容的高度,而不是100%。div的100%是从其上一级div的宽高继承来的,有一点很关键,就是要设置div100%显示,必须设置其上一级div的宽度或高度,否则无效。
注:因为body默认会有8px的margin值!所以会抖动。解决抖动的代码如下:
body{
margin: 0;
}
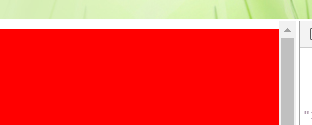
扩展:另一种实现方法:改变position属性
#box{
position: absolute;
//position: fixed; //或者利用这样的方法
height: 100%;
width: 100%;
background: red;
}
这样的写法,省略了个body,html添加属性值。仅仅给#box添加就行!原理是将#box脱离文档流,height的值就可以响应屏幕的高度了!
还有就是width:100%记得写上,否则宽度无用
日常啰嗦:部分内容转载自szy1000的专栏https://blog.csdn.net/u011456552/article/details/75628958 一直以来都知道要设置背景的话要把html和body的height设置为100%,但是不知道为什么,这篇文很好的为我解了惑。