1.position 属性规定元素的定位类型。
inherit:规定应该从父元素继承 position 属性的值。absolute:元素设置成absolute后会脱离文档流,并且不占有原本的空间,后面的元素会顶替上去,而且不论元素是行内元素还是块级元素,都会生成一个块级框,也就是例如行内元素span设置了absolute后就可以设置height和width属性了。fixed:(IE6不支持)生成绝对定位的元素,通常相对于浏览器窗口或 frame 进行定位。relative :翻译成中文称相对定位,设置了这个属性后,元素会根据top,left,bottom,right进行偏移,关键点是它原本的空间仍然保留。static:position属性的默认值,默认情况下,块级元素和行内元素按照各自的特性进行显示sticky :生成粘性定位的元素,容器的位置根据正常文档流计算得出。
2.粘性定位position:sticky
感觉用起来跟fixed差不多效果,就是sticky属性在$(window).scrollTop()小于top值的时候,不会脱离文档流(表现的跟relative属性差不多)。
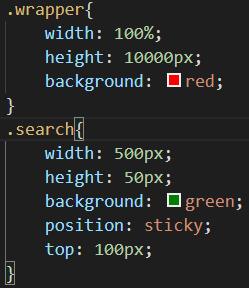
粘性定位是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。#one { position: sticky; top: 10px; }
在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。
使用它,我们不再用监听scroll事件,即可实现导航栏滚动绝对定位的效果。
生效条件
1.需要注意的是,使用该属性有几个必要条件,否则会失效:
2.父元素不能overflow:hidden或者overflow:auto属性。(不能设置为hidden可以理解,因为没有滚动的话该属性就没有意义了)
3.必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
4.父元素的高度不能低于sticky元素的高度
5.sticky元素仅在其父元素内生效
兼容1
2position: -webkit-sticky;
position: sticky;

效果如下:
可以使用jq来实现该效果:1
2
3
4
5
6
7
8var showHeight = 236;
$(window).scroll(function(){
if($(window).scrollTop() > showHeight){
$('.search_float_wrap').slideDown();
}else if($(window).scrollTop() < showHeight){
$('.search_float_wrap').slideUp(100);
}
});