gulp-react转换jsx代码
gulp-babel转换es6代码
gulp-less转换less代码
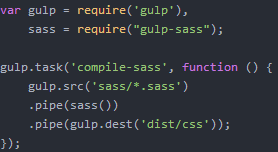
gulp-sass转换sass代码
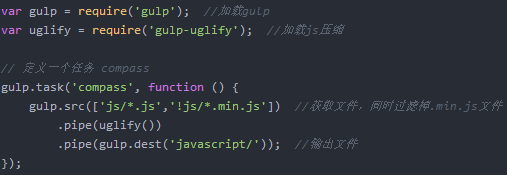
插件安装npm install --save-dev gulp-uglify
1. gulp-uglify(JS压缩)
gulp-uglify用来压缩js文件,使用的是uglify引擎。
小技巧,第二个参数’!js/*.min.js’是用来过滤掉后缀为min.js,!感叹号为排除模式。
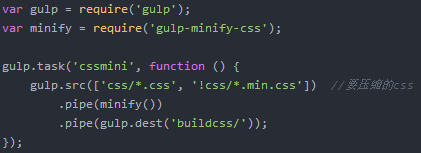
2. gulp-minify-css(CSS压缩)
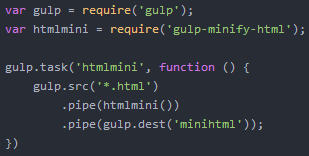
3. gulp-minify-html(html压缩)
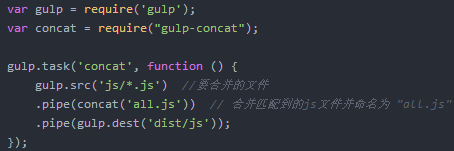
4. gulp-concat(文件合并)
合并CSS与JS文件,减少http请求的数量。
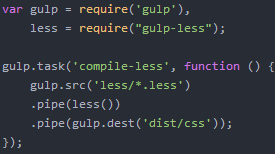
5. gulp-less(编译Less)
6. gulp-sass(编译Sass)