1. package.json介绍
package.json在Node项目中用于描述项目的一些基本信息,以及依赖的配置,一般每一个Node项目的根目录下都有一个package.json文件。
package.json文件的创建
在项目的根目录中我们可以通过$ npm init来初始化一个package.json文件,其内容是一个Json对象。
$ npm install 命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
为什么要保存配置信息至package.json?
因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,npm install –production只下载dependencies节点的包)。
注:json文件不能添加注释
2. scripts字段
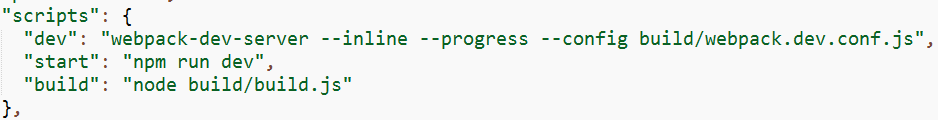
scripts指定了运行脚本命令的npm命令行缩写,比如start指定了运行npm run start时,所要执行的命令。
以上的设置指定了npm run dev、npm run start、npm run build时,所要执行的命令。
2. dependencies字段,devDependencies字段
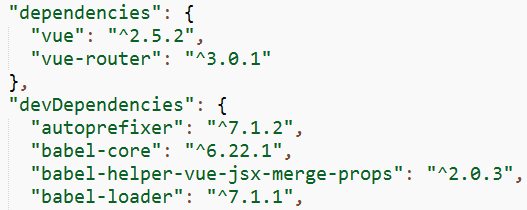
dependencies字段指定了项目运行所依赖的模块。
devDependencies指定项目开发所需要的模块。
它们都指向一个对象。该对象的各个成员,分别由模块名和对应的版本要求组成,表示依赖的模块及其版本范围。
安装模块
如果一个模块不在package.json文件之中,可以单独安装这个模块,并使用相应的参数,将其写入package.json文件之中。例单独安装express模块:
$ npm install express –save –save参数表示将该模块写入dependencies属性
$ npm install express –save-dev –save-dev表示将该模块写入devDependencies属性
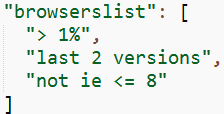
3. browserslist字段
browserslist指定该模板供浏览器使用的版本,项目的浏览器兼容情况。Browserify这样的浏览器打包工具,通过它就知道该打包那个文件。
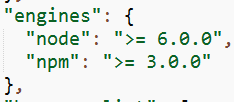
4. engines字段
engines字段指明了该模块运行的平台
比如 Node 的某个版本或者浏览器,指定适用的npm版本。
日常啰嗦:反思:一直以来学的东西太多了,然而每个学的又不深,所以时间一久导致全部都忘记了。感觉写在博客里还是有好处的,有一种成就感,虽然没有访客,但是有一种与时代接轨的感觉。很多感受交杂在一起促使我继续写文(虽然有时是复制粘贴的,但是也比单纯的网上浏览在脑海中留下的印象深很多,有一种把别人的东西变成自己成果的感觉 ??窃取的快乐??)。之前是单纯地记在电脑的笔记本上,但是他没有一个很好的目录浏览功能,写完之后也没有成就感,所以写了几篇之后就荒废了。然后就是写在纸质的本子上,记在本子上印象是挺深的,但是还是难以检索,难以分类。而且用手记太费时间了(不像写文可以复制粘贴,可以撤回之类的),毕竟自己太渣,别人写的东西都是自己所不懂的知识点,所以有很多东西要记。手写的工作量太大也导致记录这一工作荒废了。现在开始写博,希望可以坚持下去,或者发现这一弊处的话可以找到更好的方法。