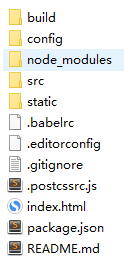
build: 项目构建(webpack)相关代码
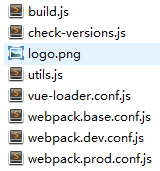
build.js:生产环境构建脚本
utils.js:构建相关工具方法
webpack.base.conf.js:wabpack基础配置
webpack.dev.conf.js:wabpack开发环境配置
webpack.prod.conf.js:wabpack生产环境配置
config: 配置目录,包括端口号等.可以使用默认的。
dev.env.js:开发环境变量
index.js:项目配置文件
prod.env.js:生产环境变量
node_modules: npm 加载的项目依赖模块
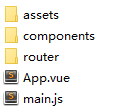
src: 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets:资源目录,放置一些图片,如logo等。这里的资源会被wabpack构建
components: 公共组件目录。
routes:前端路由。
App.vue: 根组件,项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 入口js文件。
static: 静态资源目录,如图片、字体等。不会被wabpack构建
.xxxx文件: 这些是一些配置文件,包括语法配置,git配置等。
index.html: 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
package.json: 项目配置文件
README.md: 项目的说明文档,markdown格式
日常啰嗦:这个也是在网上多家比较总结出来。恩从基础打起。进一步了解了webpack构建。