gulp中文官网:https://www.gulpjs.com.cn/
到昨天才想明白为什么gulp这么重要。因为很多浏览器不支持es6语法,但是es6真的超级好用的,所以可以用glup来预编译。还有就是可以压缩文件之类的吧,优化性能。
by 2019.06.03
1. gulp介绍
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成。
gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。
gulp 和 grunt 非常类似,但相比于 grunt 的频繁 IO 操作,gulp 的流操作,能更快地更便捷地完成构建工作。
2. gulp的使用步骤
首先当然是安装nodejs,通过nodejs的npm全局安装和项目安装gulp($ npm install gulp -g),其次在项目里安装所需要的gulp插件($ npm install gulp --save-dev,$ npm install gulp-less --save-dev),然后新建gulp的配置文件gulpfile.js并写好配置信息(定义gulp任务),最后通过命令提示符运行gulp任务即可。
细心的你可能会发现,我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。
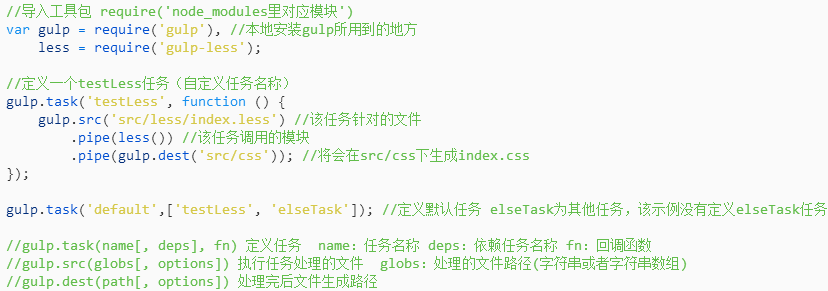
3. 新建gulpfile.js文件
说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
4. 运行gulp
$ gulp 任务名称
例如编译less:$ gulp testLess(任务名称)
当执行$ gulp default或$ gulp 将会调用default任务里的所有任务[‘testLess’,’elseTask’]。
但是我们不能每写一行代码就手动“执行”一下。这样也太麻烦了。我们可以配置一个监听任务。
在命令行工程目录下输入gulp watch就可以执行这个监听任务了。1
2
3
4//监听文件修改
gulp.task('watch', function() {
gulp.watch(['字符串或者字符串数组,用来指定具体监控哪些文件的变动'], ['需要在文件变动后执行的一个或者多个通过 gulp.task()创建的task的名字']);
});
日常啰嗦:在极客学院的培训课上有一章节叫做‘任务10 掌握前端工业化框架(高级进阶)’,里面介绍了grunt,gulp,bower,yeoman,FIS,FIS3这些打包工具,还是当时学的时候有点懂,久了就忘记了,还是需要把有必要的工具总结下,以便得到巩固。