学完了慕课网视频《vue2.0+node.js+MongoDB全栈打造商城》,并且也把改商城开发好了。但是时间久了也忘记了具体的细节了,所以想在看一遍并且记录下来。
一.课程介绍
1.导学




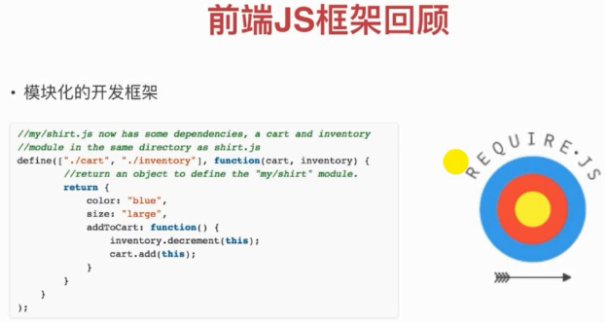
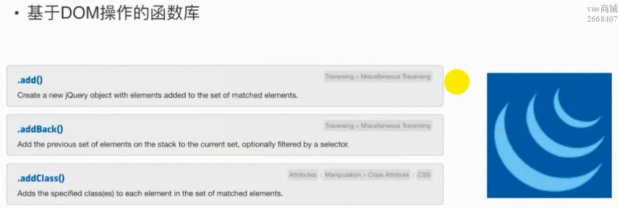
2.前端框架的回顾



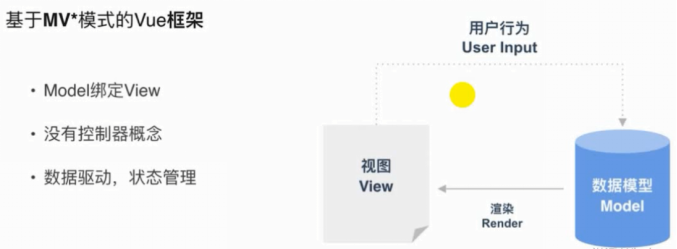
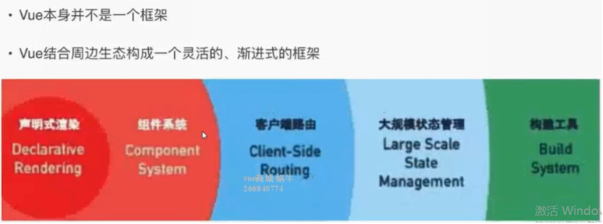
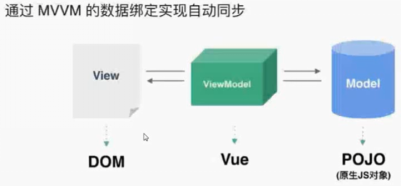
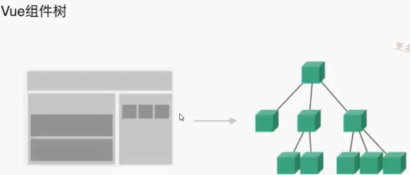
3.vue概括以及核心思想







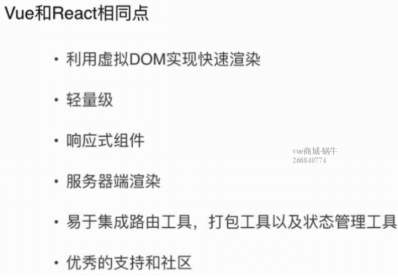
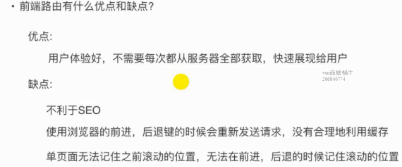
4.vue优点对比



状态管理工具:vuex
二.vue基础
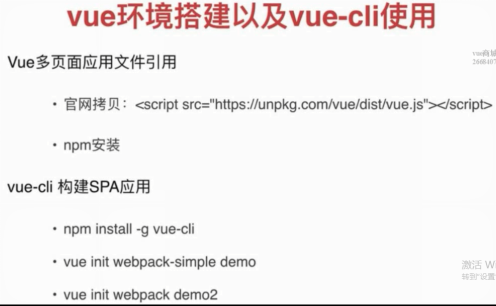
1.vue环境搭建

项目名称小写(大写不通过)
2.vue配置
vue的目录结构
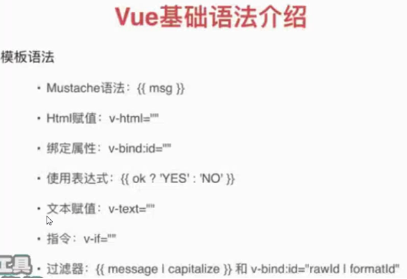
3.vue的基础语法


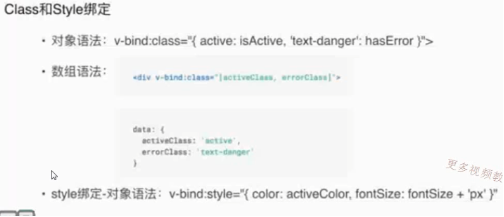
对象语法:v-bind:class 指令也可以与普通的 class 属性共存。1
2
3<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
</div>
数组语法:1
2
3
4
5<div v-bind:class="[activeClass, errorClass]"></div>
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
style绑定-对象语法:内联样式
v-cloak属性和 CSS 规则如 [v-cloak] { display: none }一起用
v-cloak属性的 html 标签在页面初始化时会被隐藏。
在 vuejs instance ready 之后,v-cloak 属性会被自动去除,也就是对应的标签会变为可见。
为什么我用的 v-cloak 无效?
在实际项目中,我们常通过 @import 来加载 css 文件
例如:@import “style.css”
而 @import 是在页面 DOM 完全载入后才会进行加载,如果我们将 [v-cloak] 写在 @import 加载的 css 文件中,就会导致页面仍旧闪烁。
为了避免这种情况,我们可以将 [v-cloak] 写在 link 引入的 css 中,或者写一个内联 css 样式,这样就得到了解决。

可以使用script引入node_modules的资源
三:Vue-router
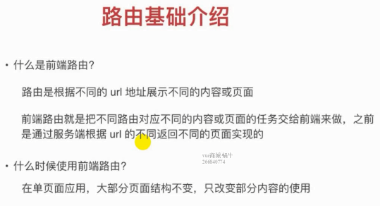
1.路由基础介绍



在 HTML5 history 模式下,router-link 会拦截点击事件,让浏览器不在重新加载页面。
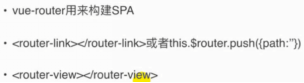
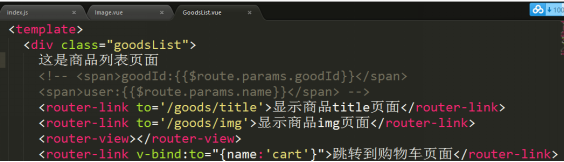
router-link 标签渲染成了 a 标签,to 属性变成了a 标签的 href 属性,这时就明白了点击跳转的意思。router-view 标签渲染成了我们定义的组件,其实它就是一个占位符,它在什么地方,匹配路径的组件就在什么地方,所以 router-link 和router-view 标签一一对应,成对出现。
router-link跳转标签,相当于a
router-view组件渲染
扩展:
1.你要懂的单页面应用和多页面应用 https://juejin.im/post/5a0ea4ec6fb9a0450407725c
2.vue-router 基本使用 https://www.cnblogs.com/SamWeb/p/6610733.html
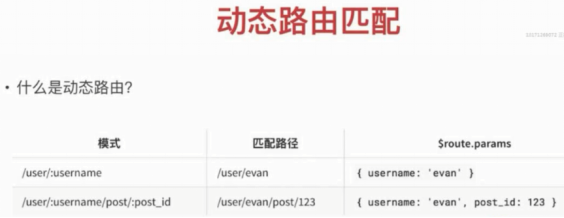
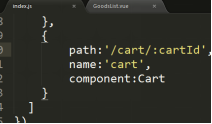
2.动态路由匹配
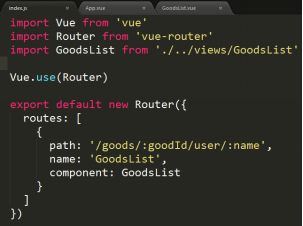
应用:详情页面,根据商品的id来加载页面
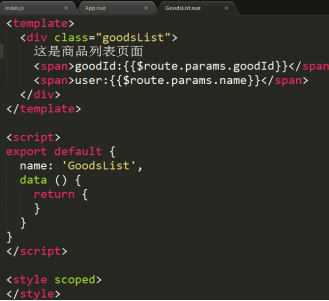
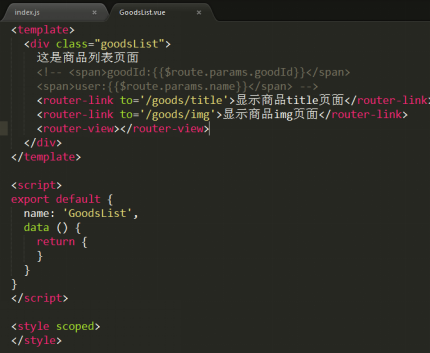
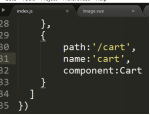
在src中新建router文件,就会自动生成index.js文件
在src中新建views文件,再新建GoodsList组件(views文件放置页面,component放置可以复用的组件)
$route对history的封装

vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。因为对于正常的页面来说,更换url一定是会导致页面的更换的, 而只有更换url中的查询字符串和hash值得时候才不会重新加载页面。 这里也就是这个道理。
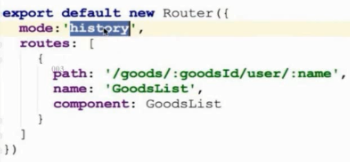
所以,如果不想要,可以使用路由的history模式!!! 这种模式充分利用了history.pushState API来完成URL的跳转而不需要重新加载页面。
扩展:
如何去除vue项目中的 # — History模式
https://www.cnblogs.com/zhuzhenwei918/p/6892066.html
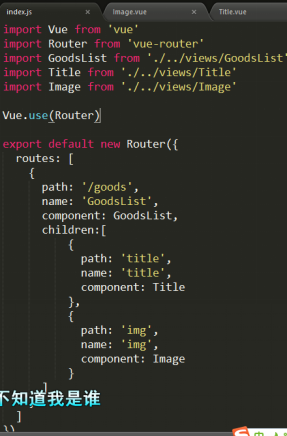
3.嵌套路由
应用:(比如个人主页中的个人信息)同个页面不同菜单的切换
二级路由的路径,不用加‘/’
应用的时候使用绝对地址
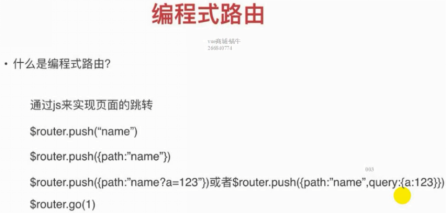
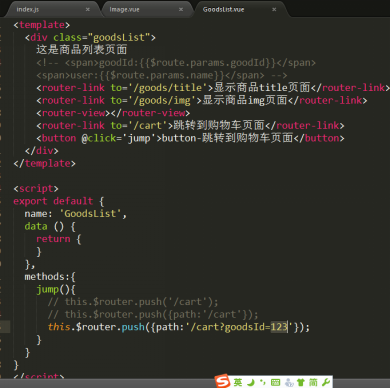
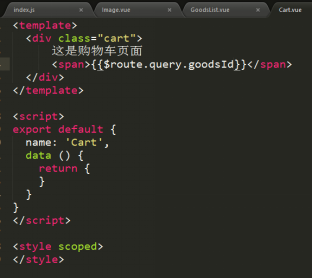
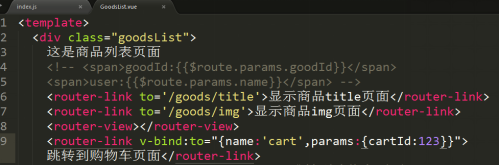
4.编程式路由



jump(){} 是es6的写法,原来的写法jump:function(){}
$route.params.goodId组件跟组件之间路由切换的时候参数的传递(路由的参数)
$route.query.goodId动态路由页面之间
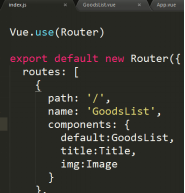
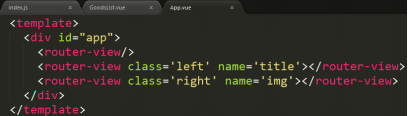
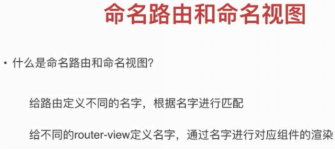
5.命名路由和命名视图






命名视图(一般不使用)